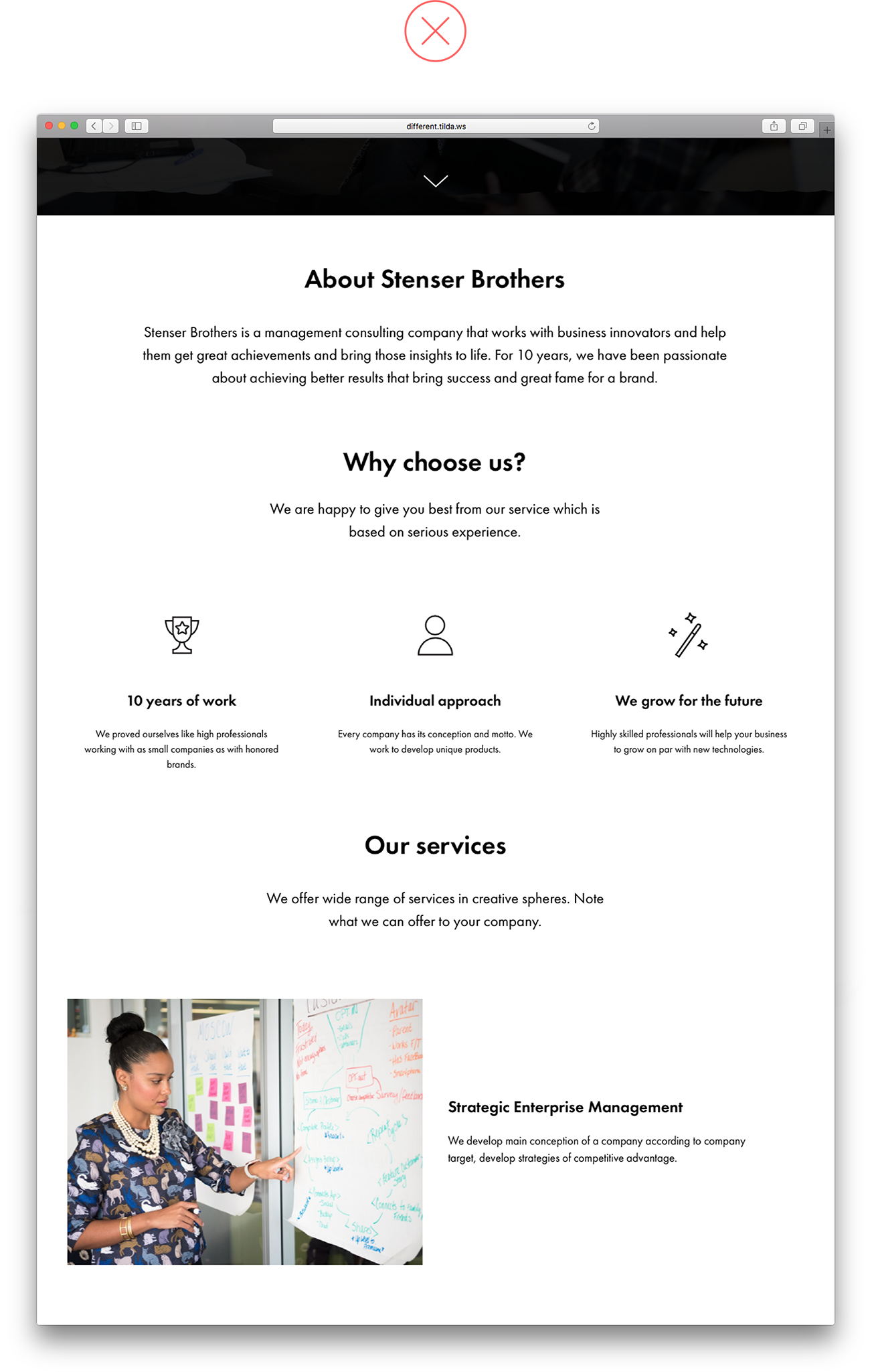
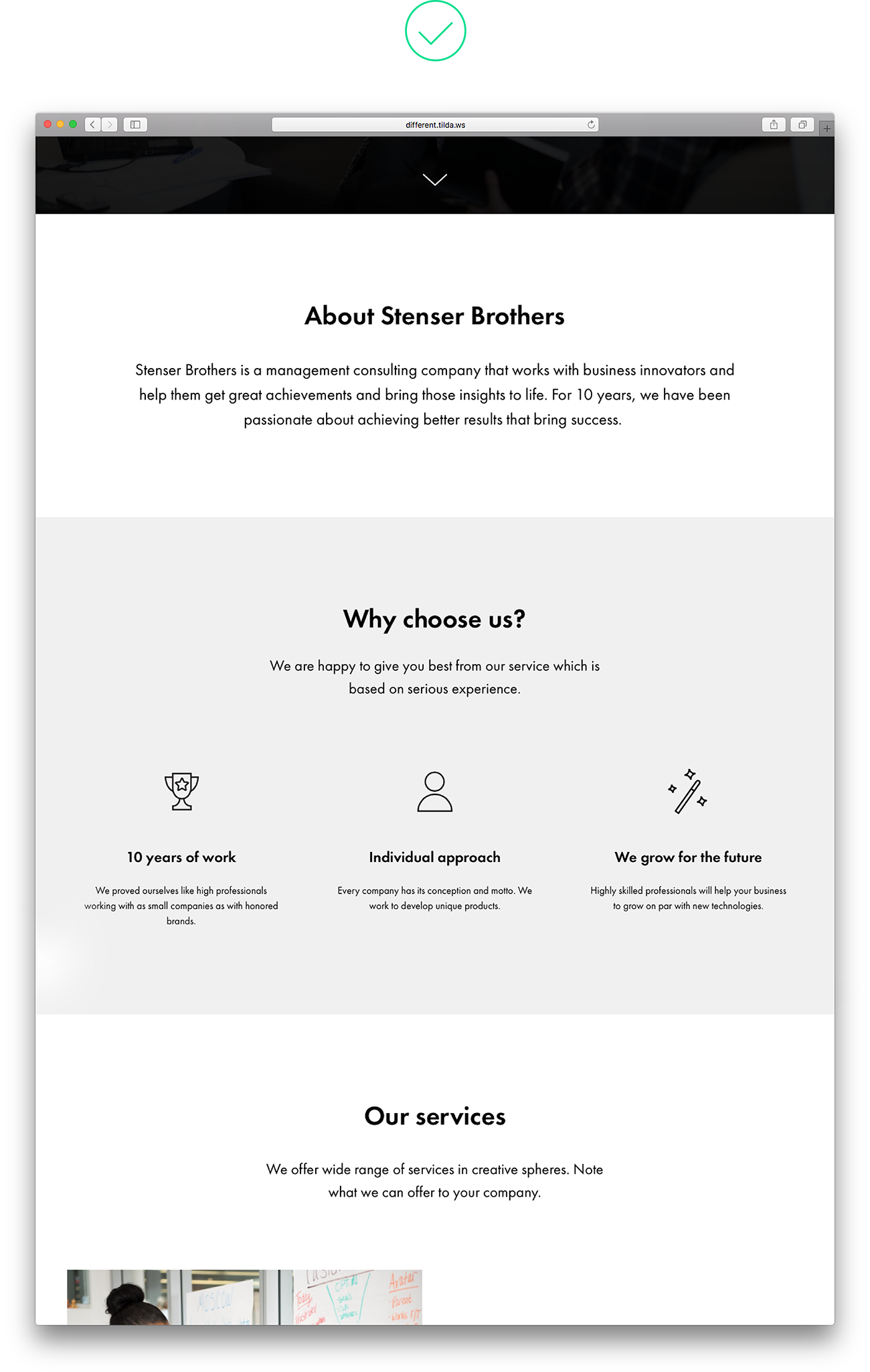
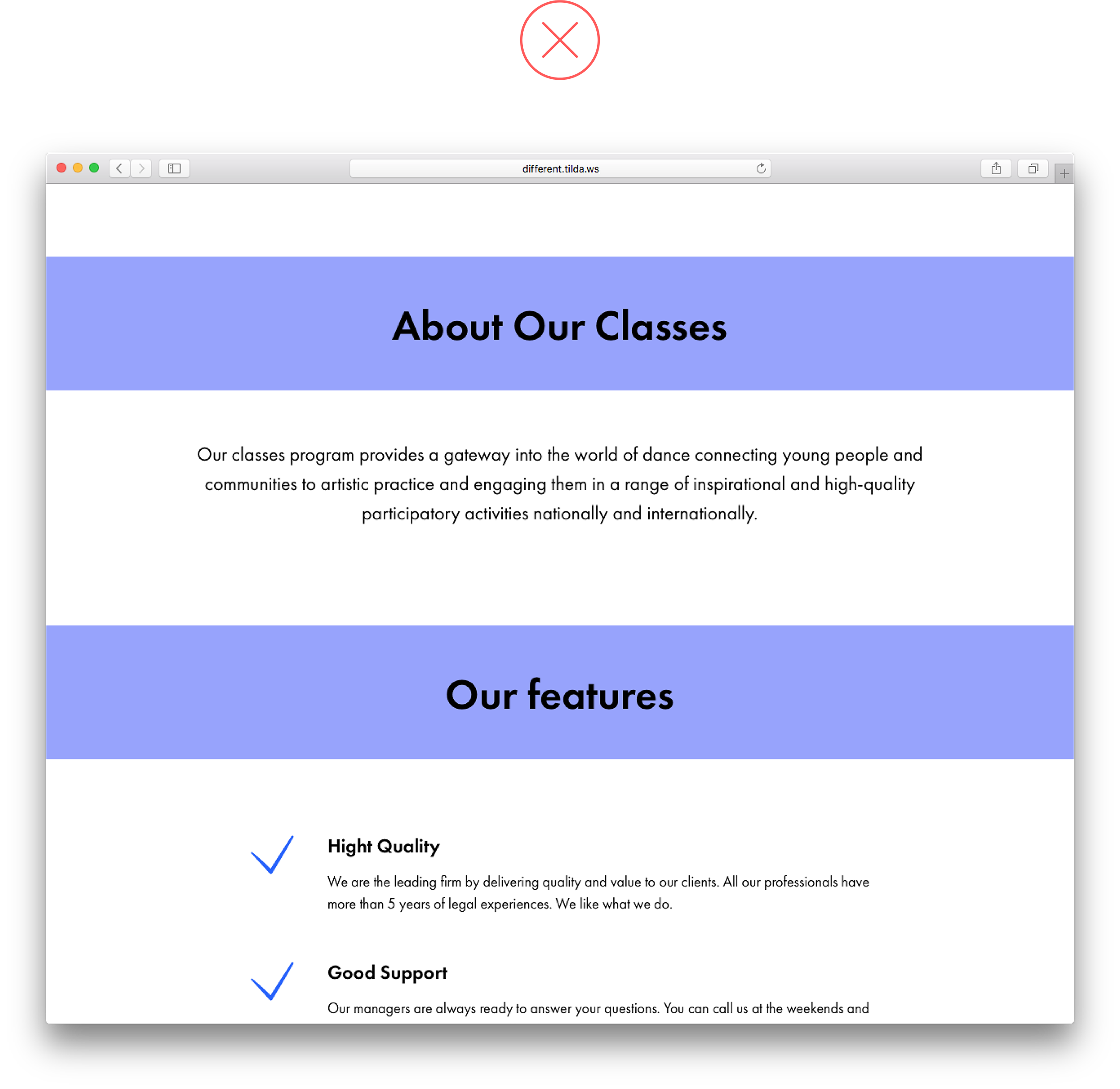
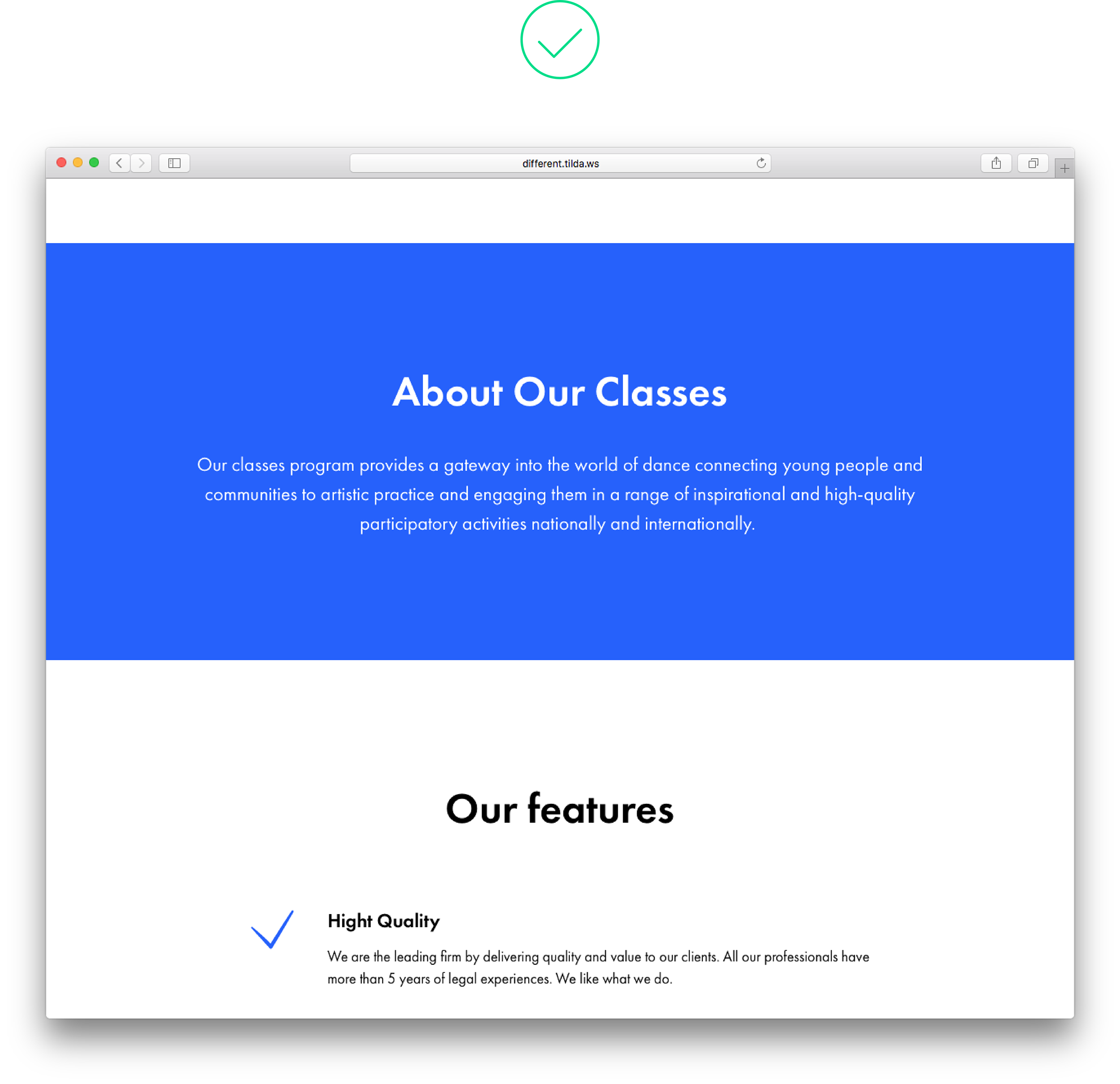
1.内容不会分解为逻辑块
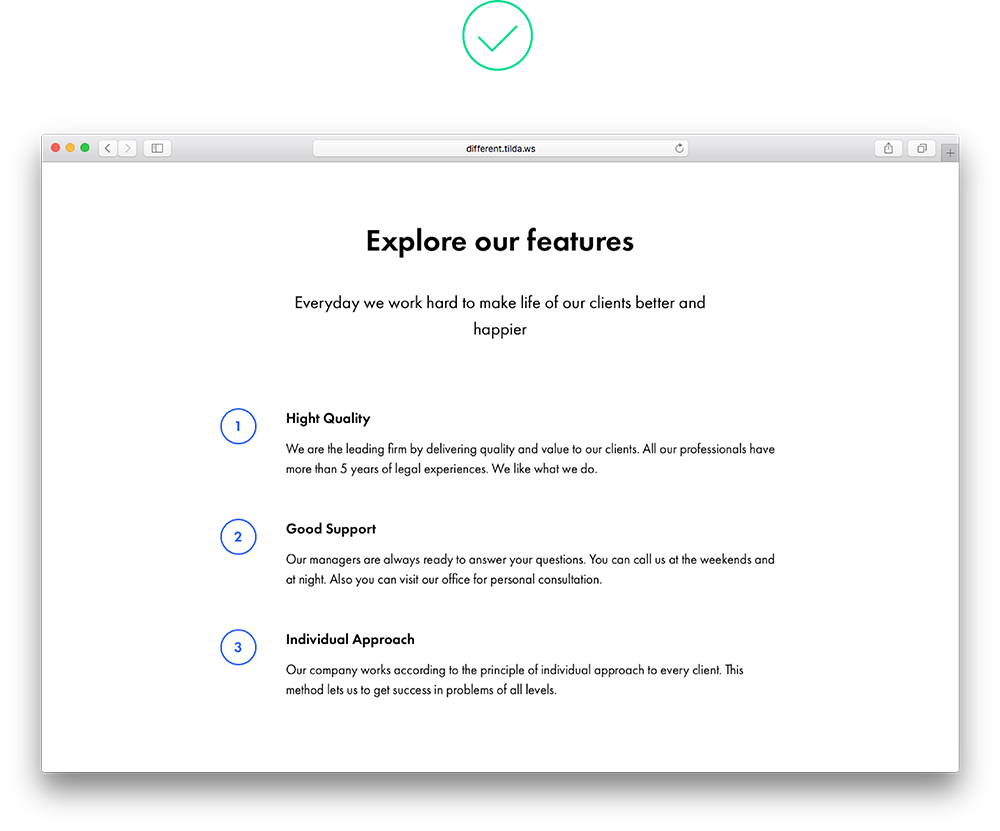
如果将信息分组为逻辑块,则用户更容易摘要信息。将填充设置为120 px-180 px,并使用彩色背景分隔文本块。


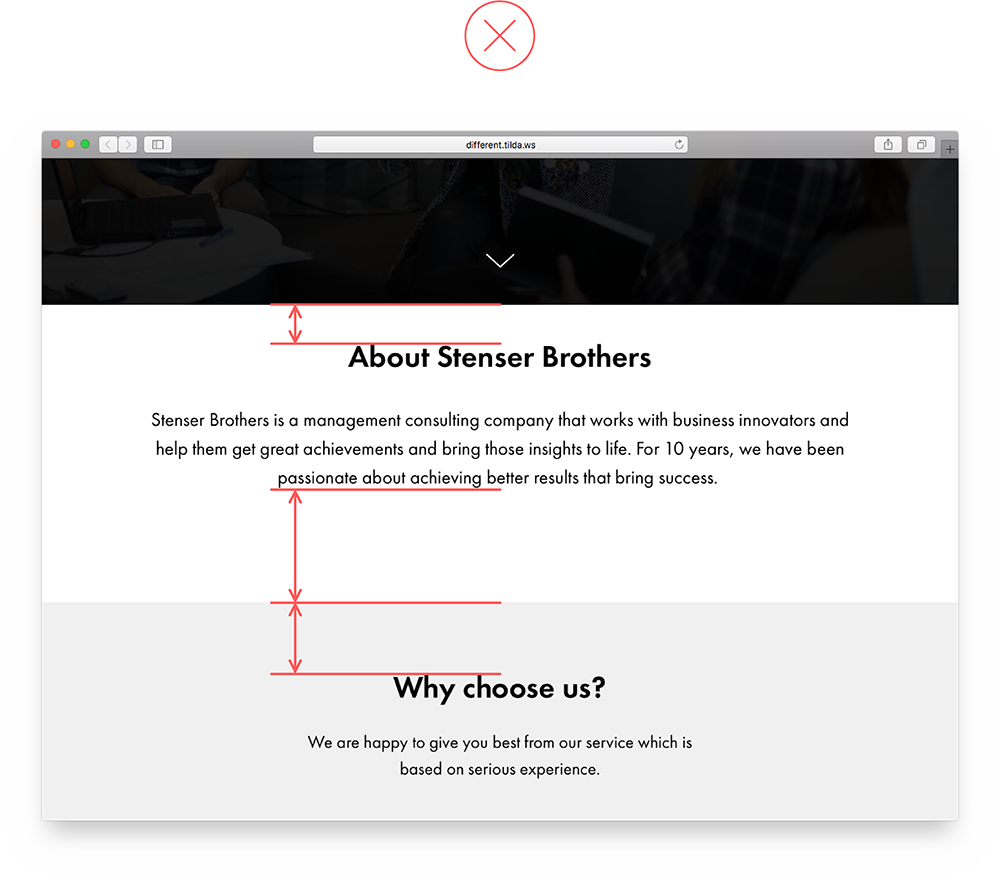
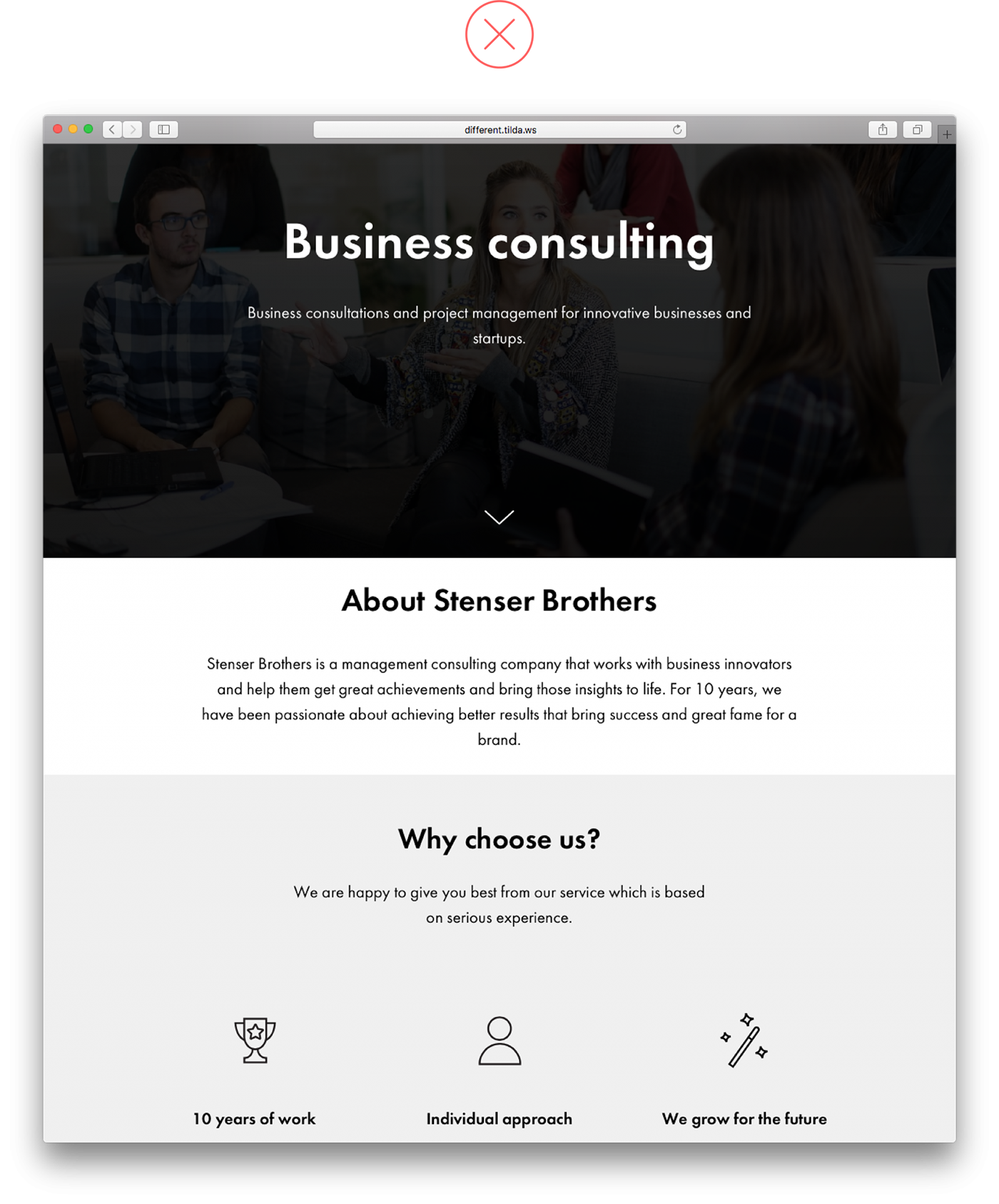
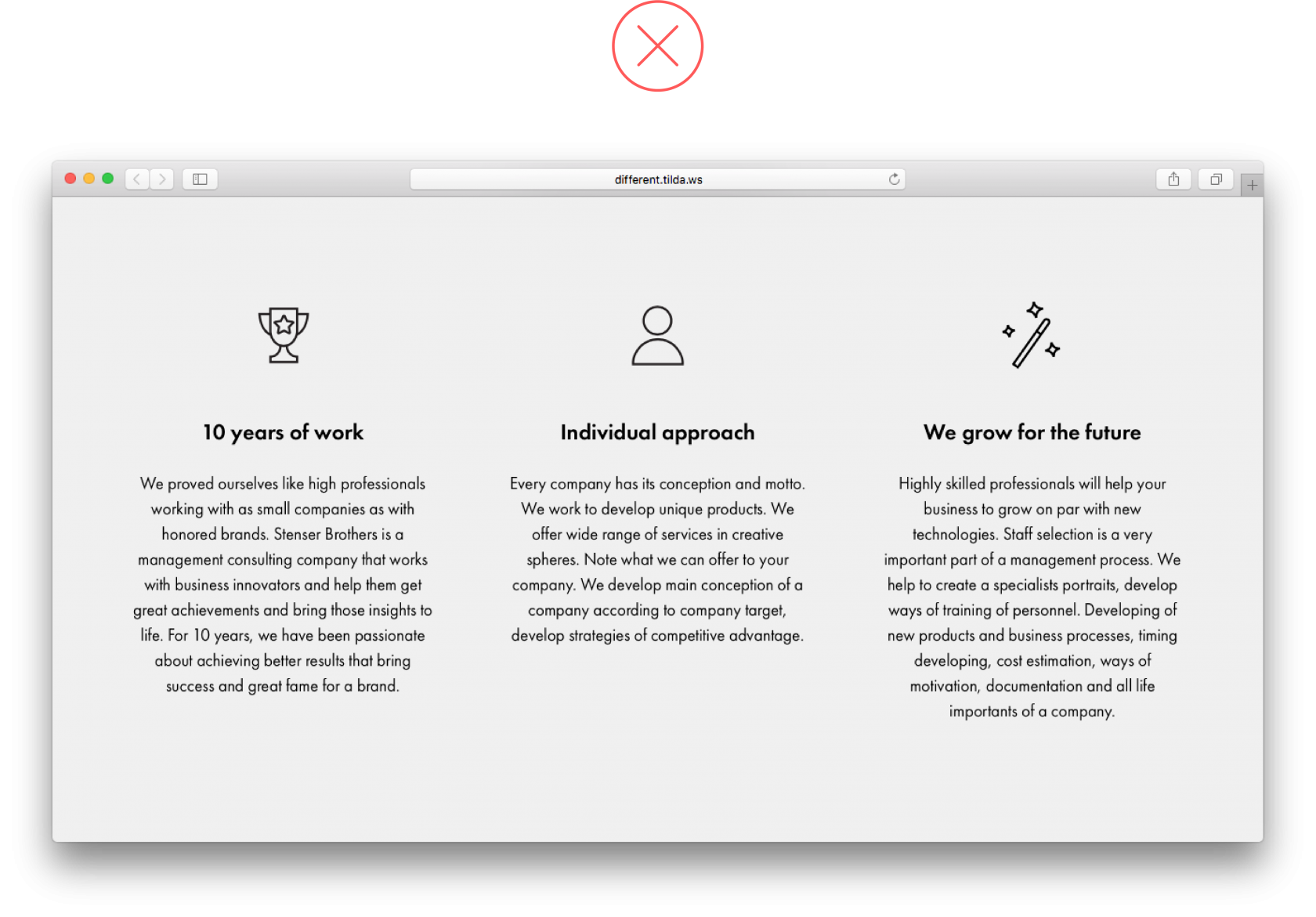
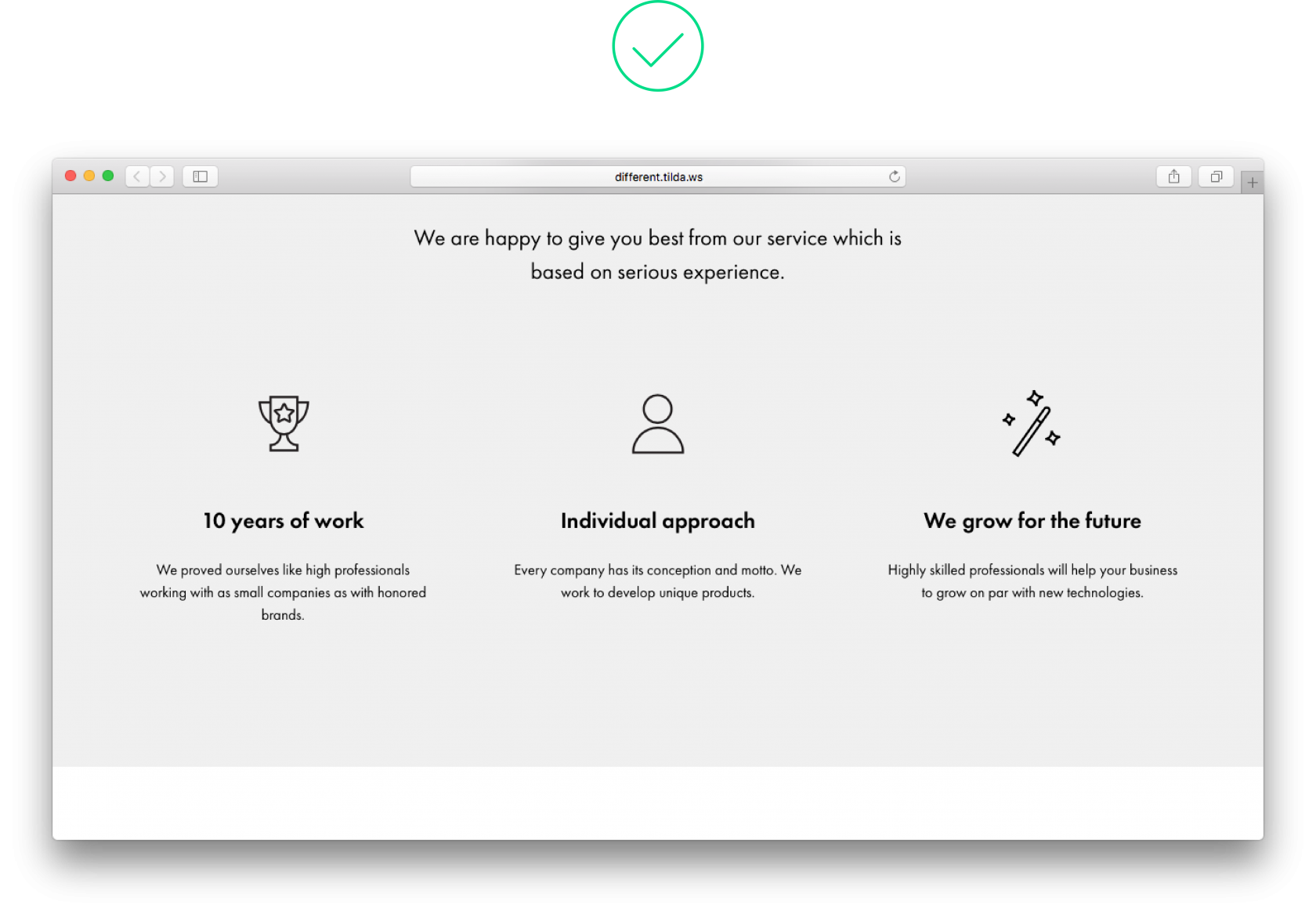
2.网页上项目之间的空格不均匀
应在逻辑块周围设置相同大小的空格。否则您的页面看起来会很混乱,用户可能不会对每个部分给予同等的考虑。


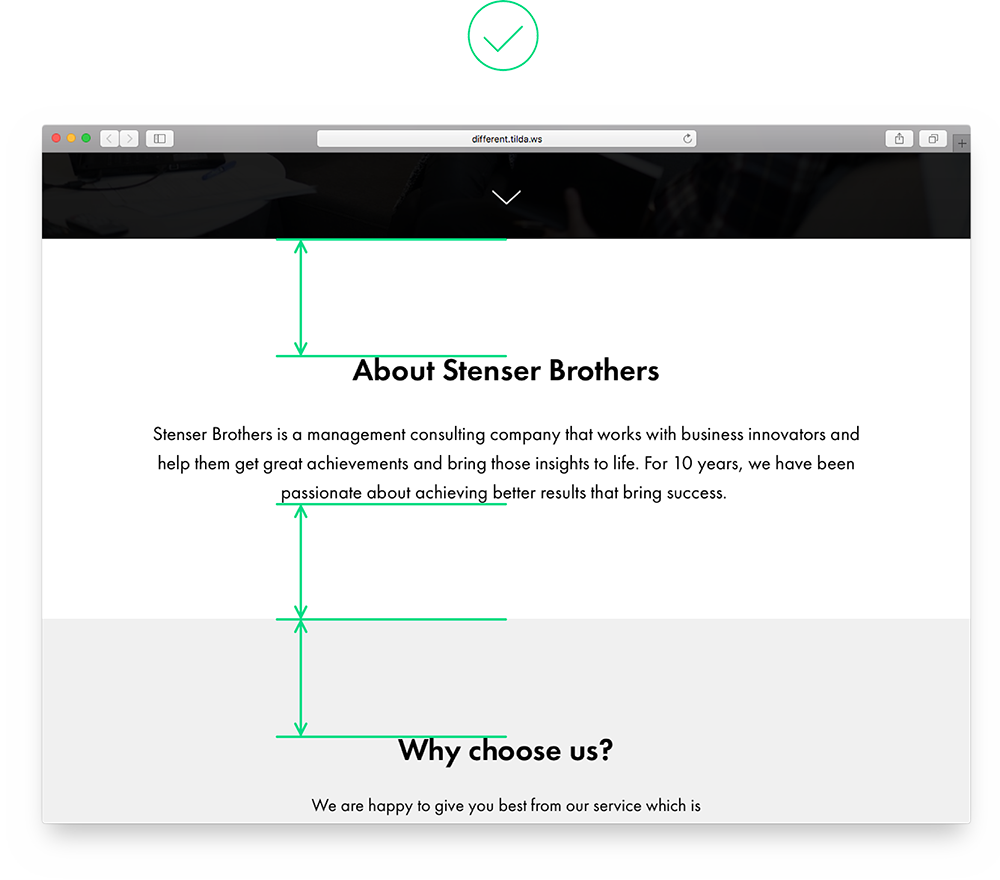
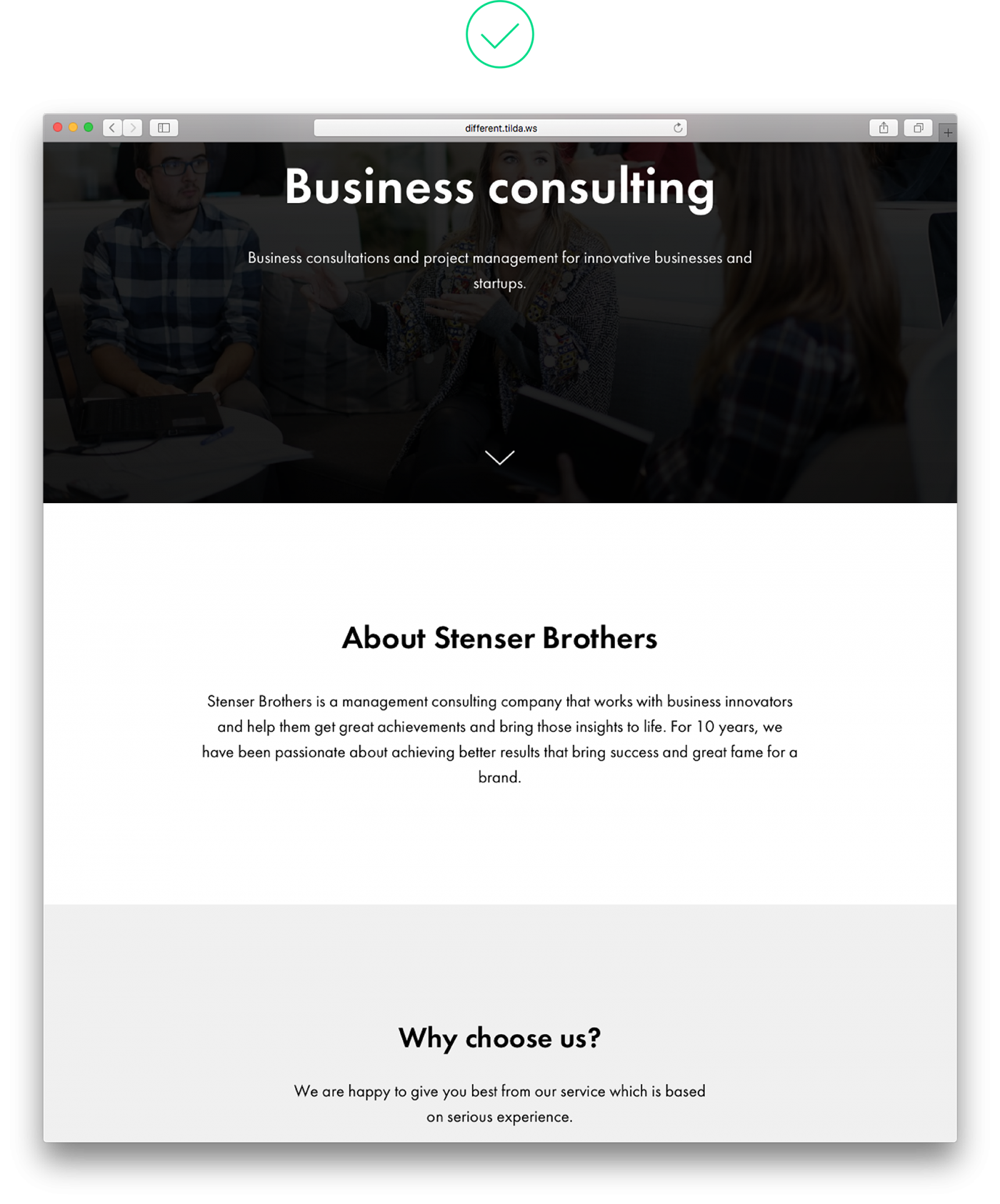
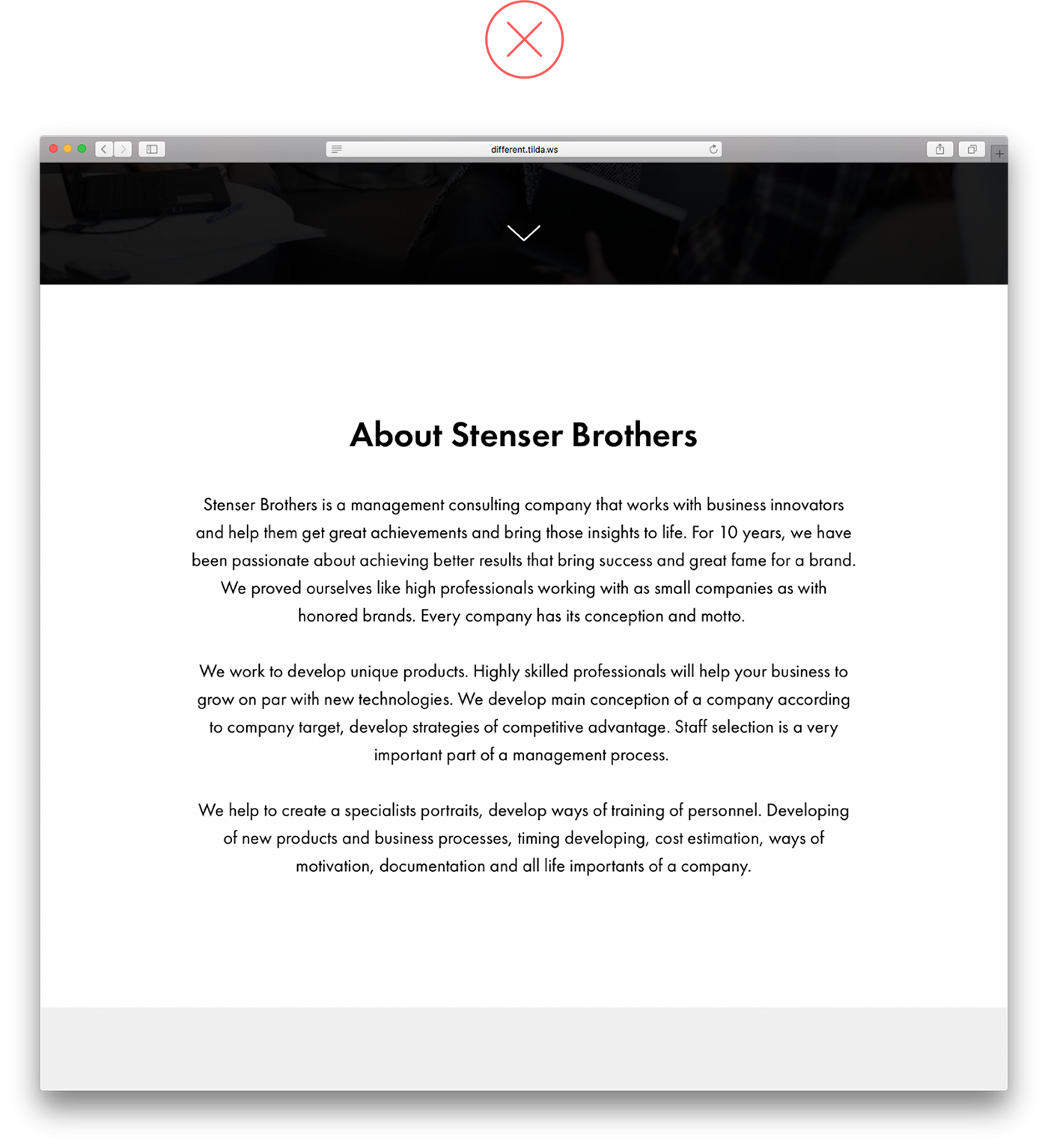
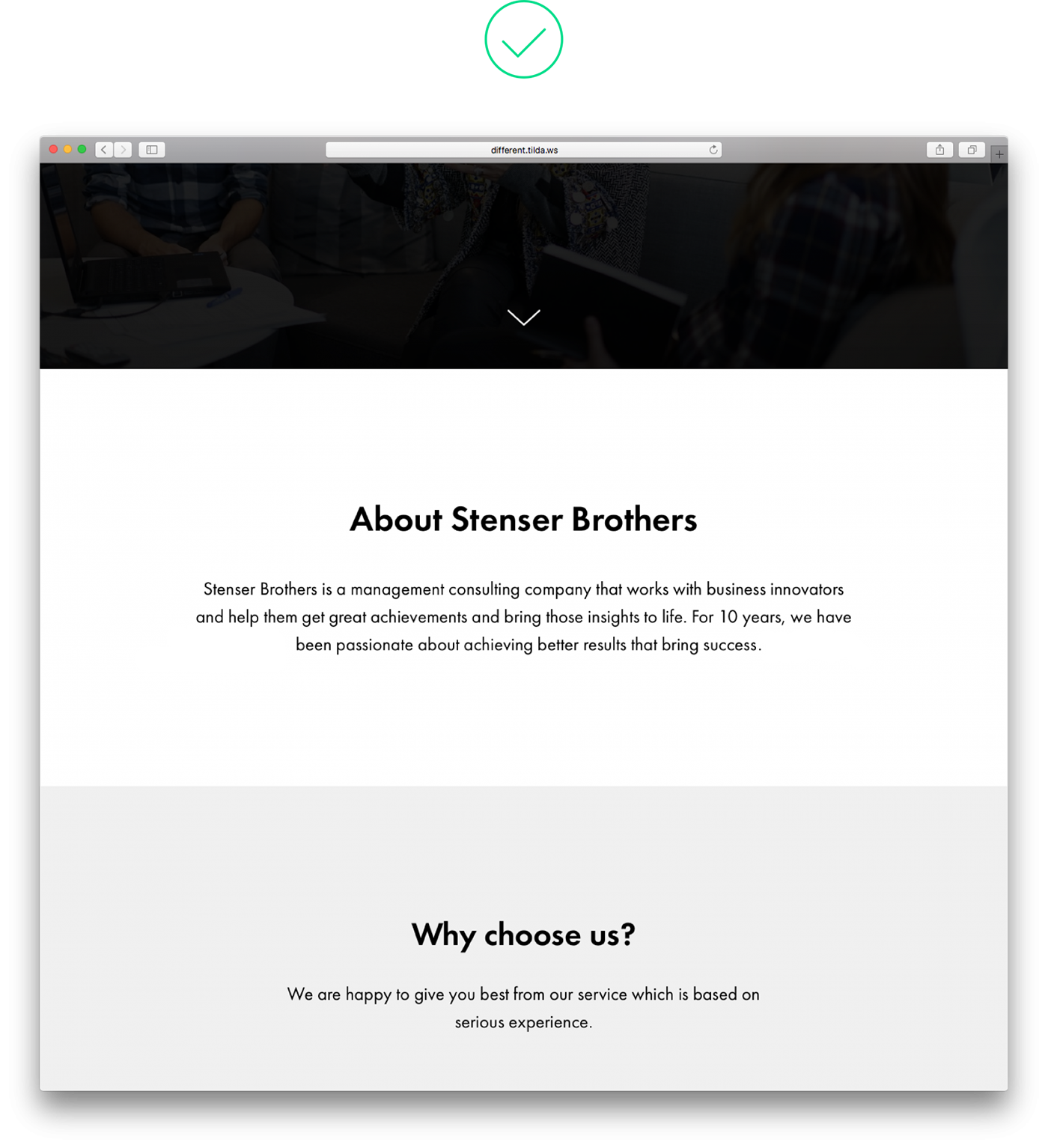
3.填充太小意味着用户无法将内容分解为逻辑块
为避免逻辑部分混入,请将它们分开并在它们之间插入一个大空间(至少120像素)。


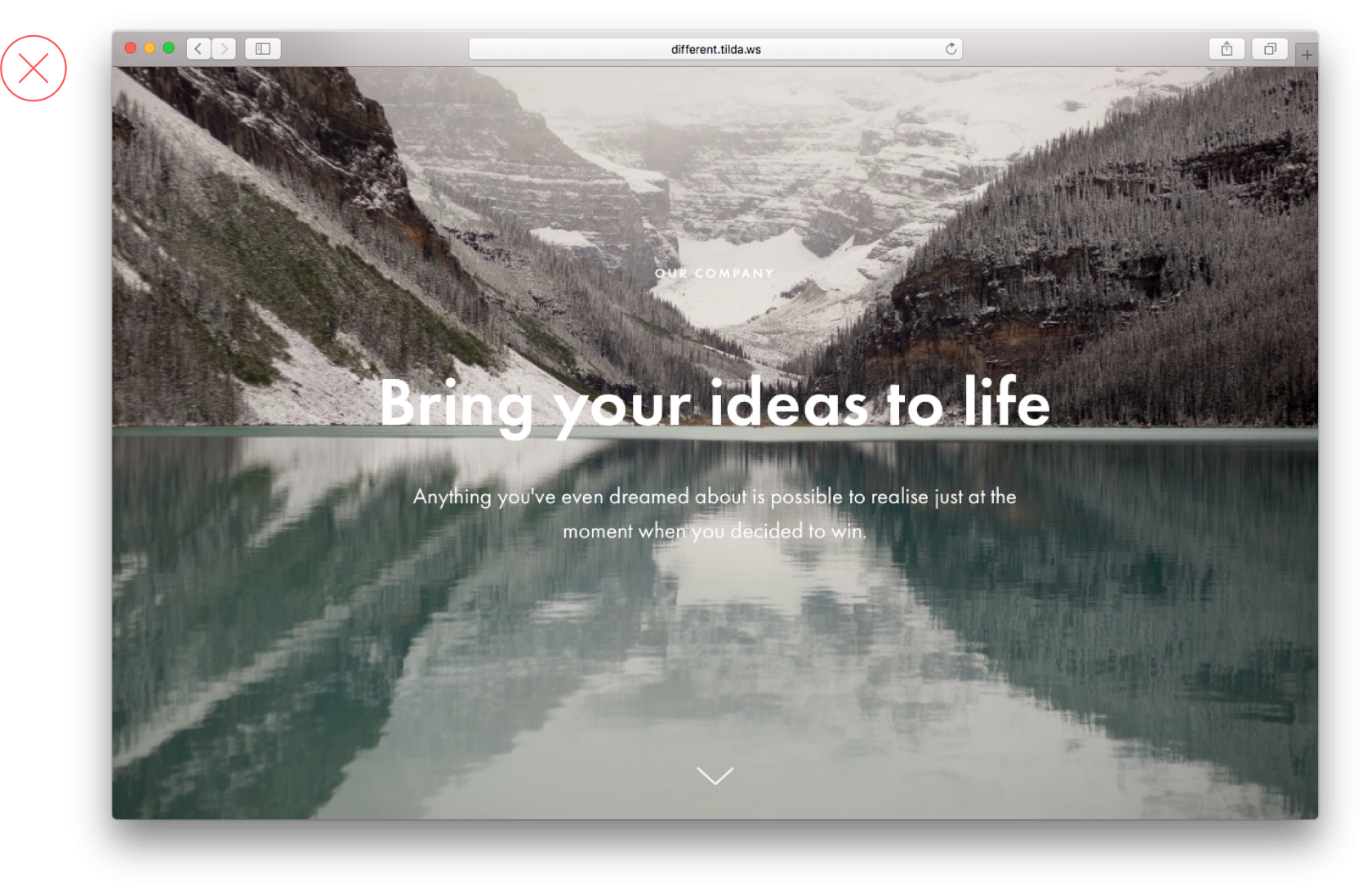
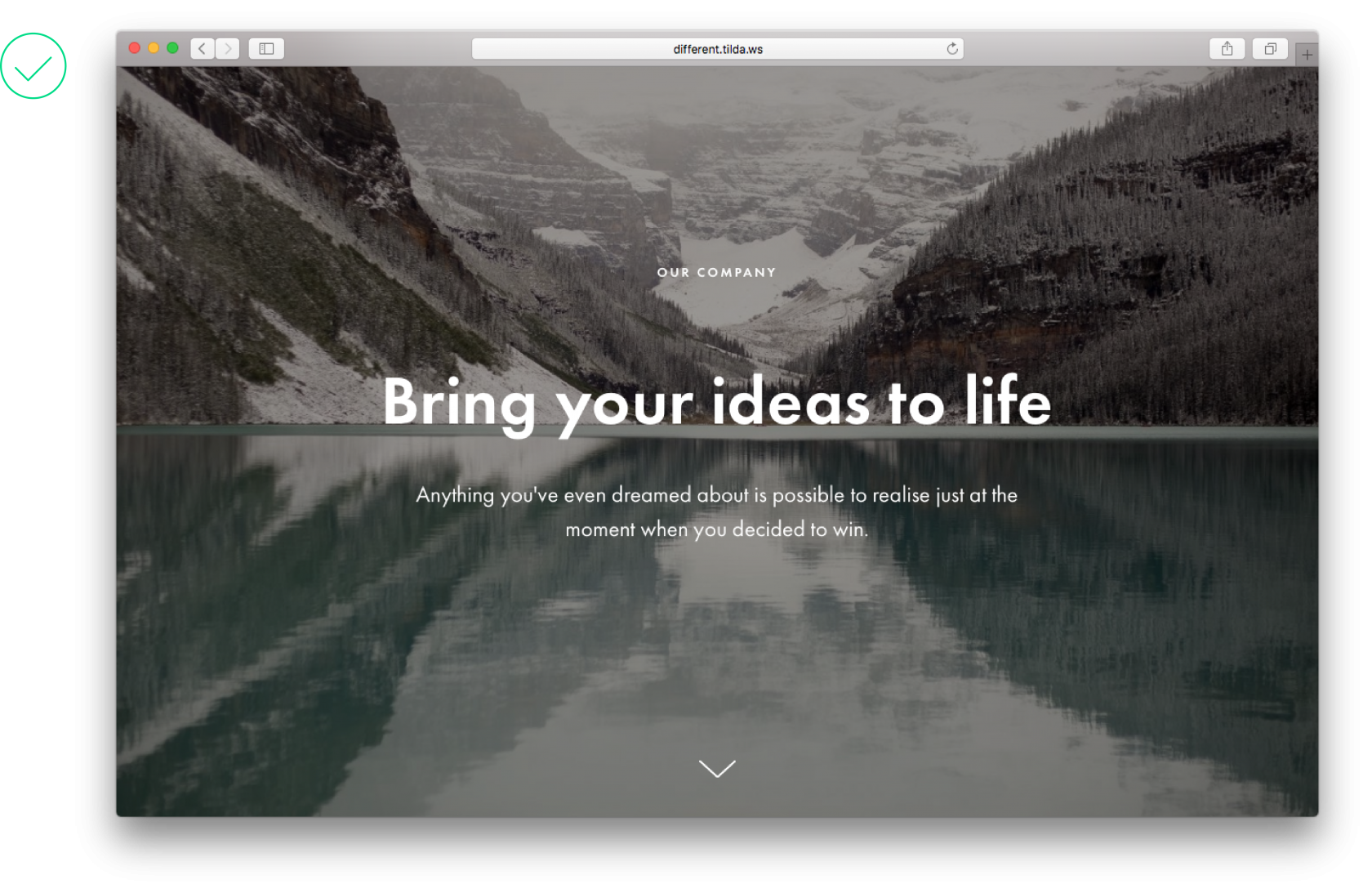
4.避免图像上文本复制的对比度低
文本和背景之间应该有足够的对比。要使副本突出,请在图像上放置对比度滤镜。黑色是一种流行的颜色,但您也可以使用鲜艳的颜色混合搭配。
另一种选择是从一开始就使用对比图像,并将副本放在照片的暗部分上。


5.一页上的样式太多
一页上太多的排版和设计风格使它看起来不专业且难以阅读。
要避免这种情况,请将自己限制为单个字体和两个饱和度选项,例如,普通和粗体。


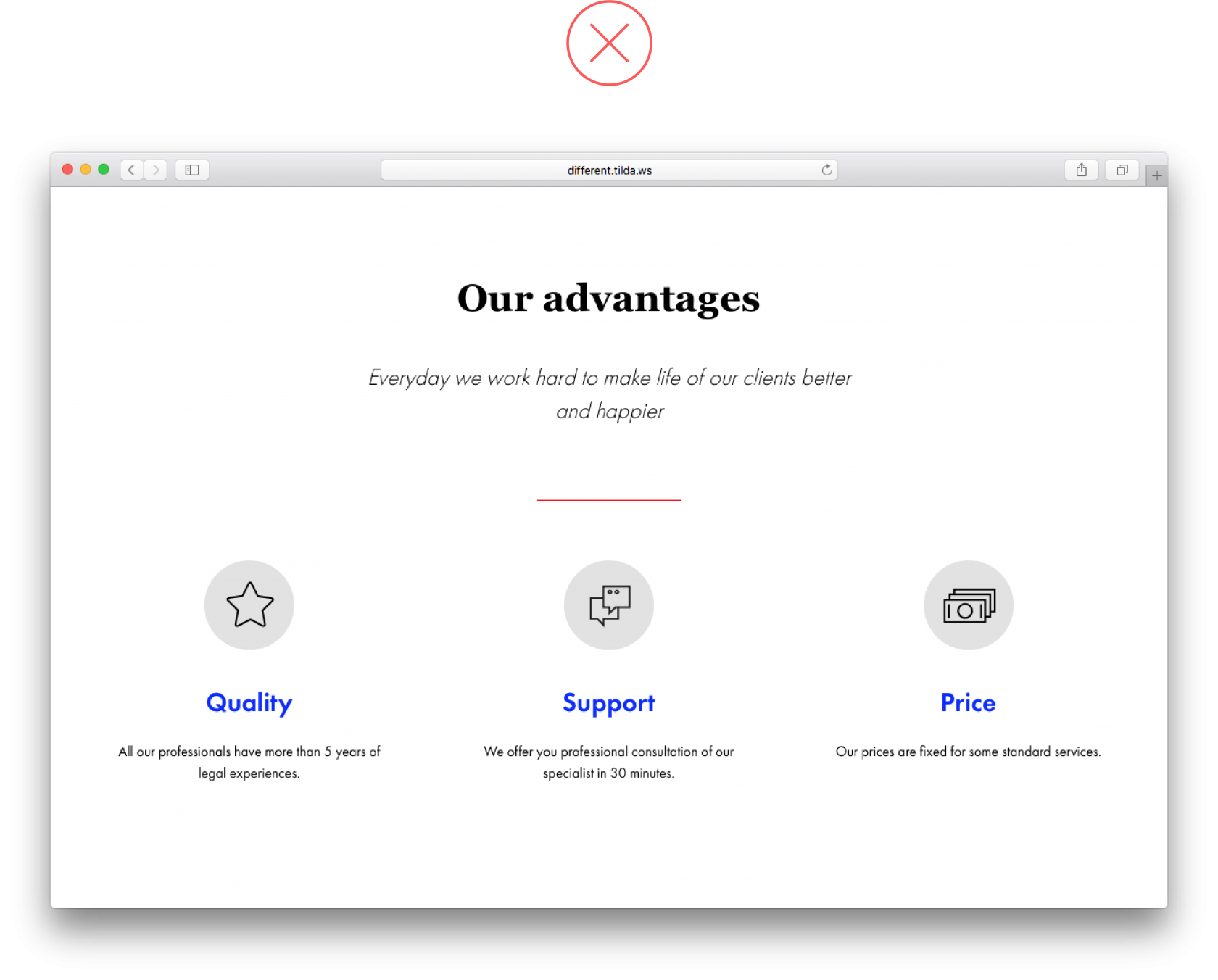
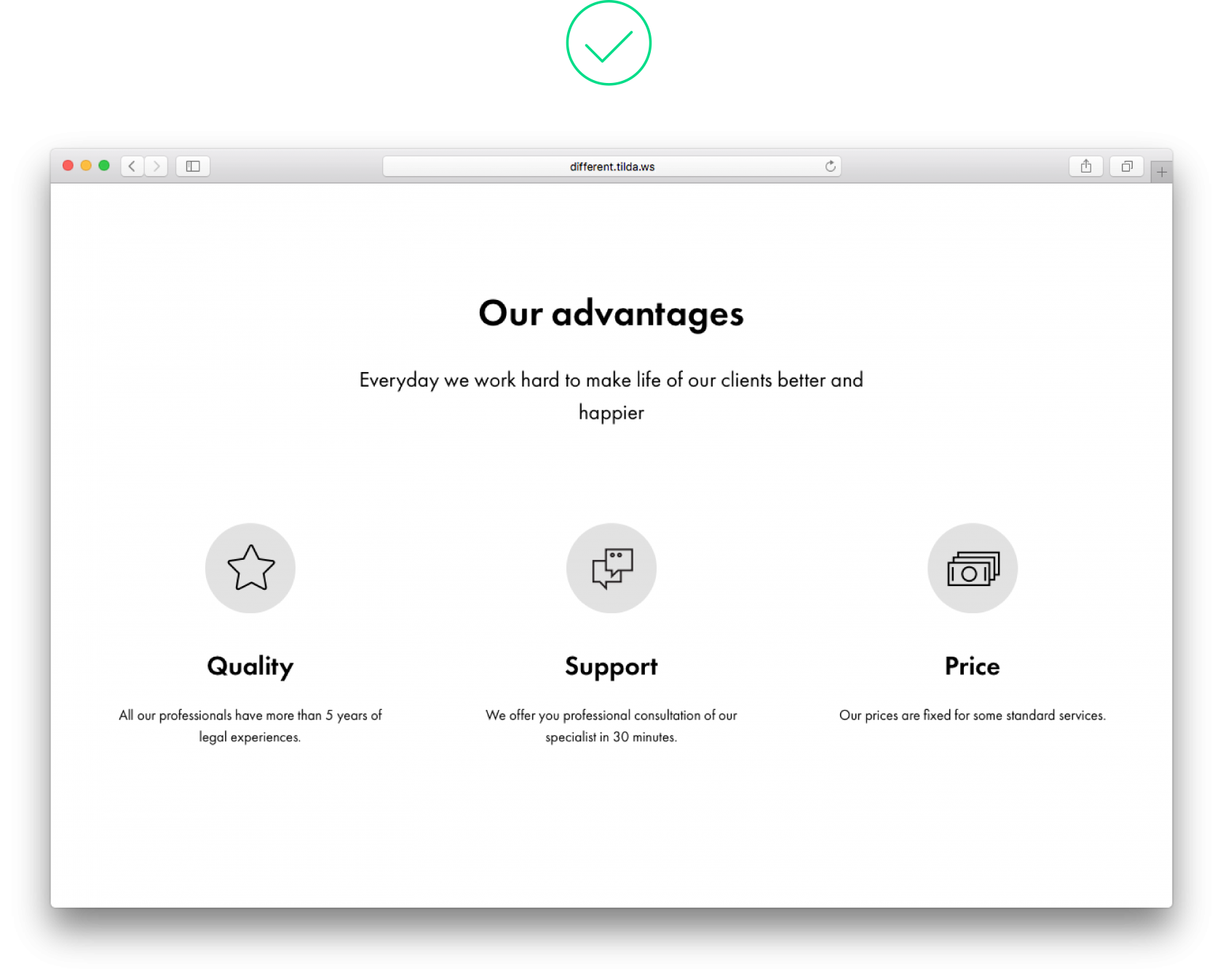
6.颜色块太窄
避免使用颜色强调窄页面元素。它看起来不太好看。
例如,由于标题的大小,类型饱和度和填充,标题已经很好地标记。
您想突出显示页面上的特定点吗?使用整个块的颜色背景,包括相关的标题和文本副本。


7.窄列内的文本复制太多
当窄列中有大量文本副本时,很难阅读,因为网站访问者必须从一行跳到下一行。
另外,它看起来不太好看!最好减少列数并缩短文本副本,否则没有人会阅读它。


8.中心文本过多
当文本很少时,页面上的居中文本很有效,否则用户很难有效地浏览它。同时,从24像素开始增加字体大小。
如果您需要包含大量文本,请使用具有可折叠文本副本的块(在Tilda中,它的块为TX12,TX16N或按钮BF703)。


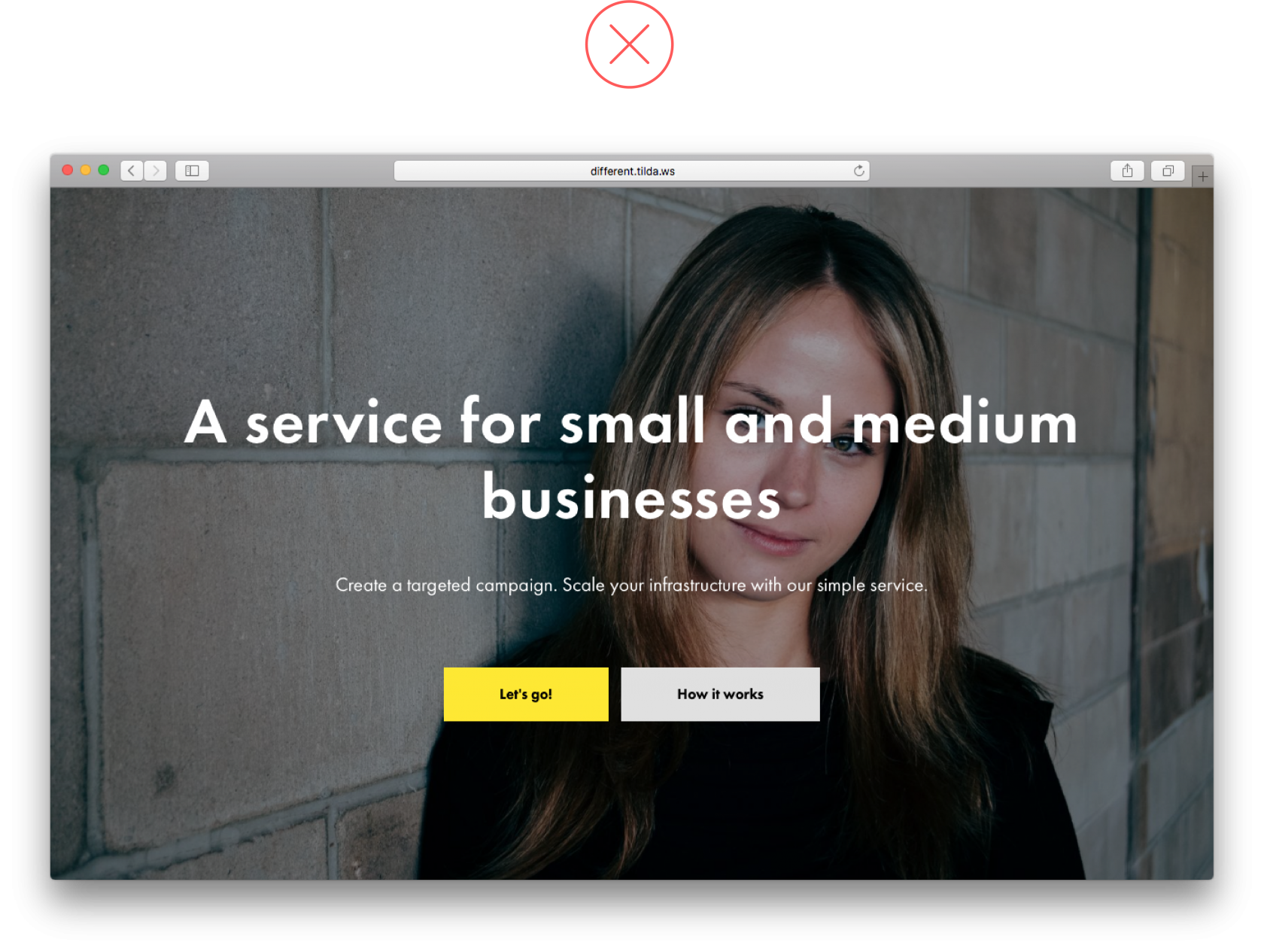
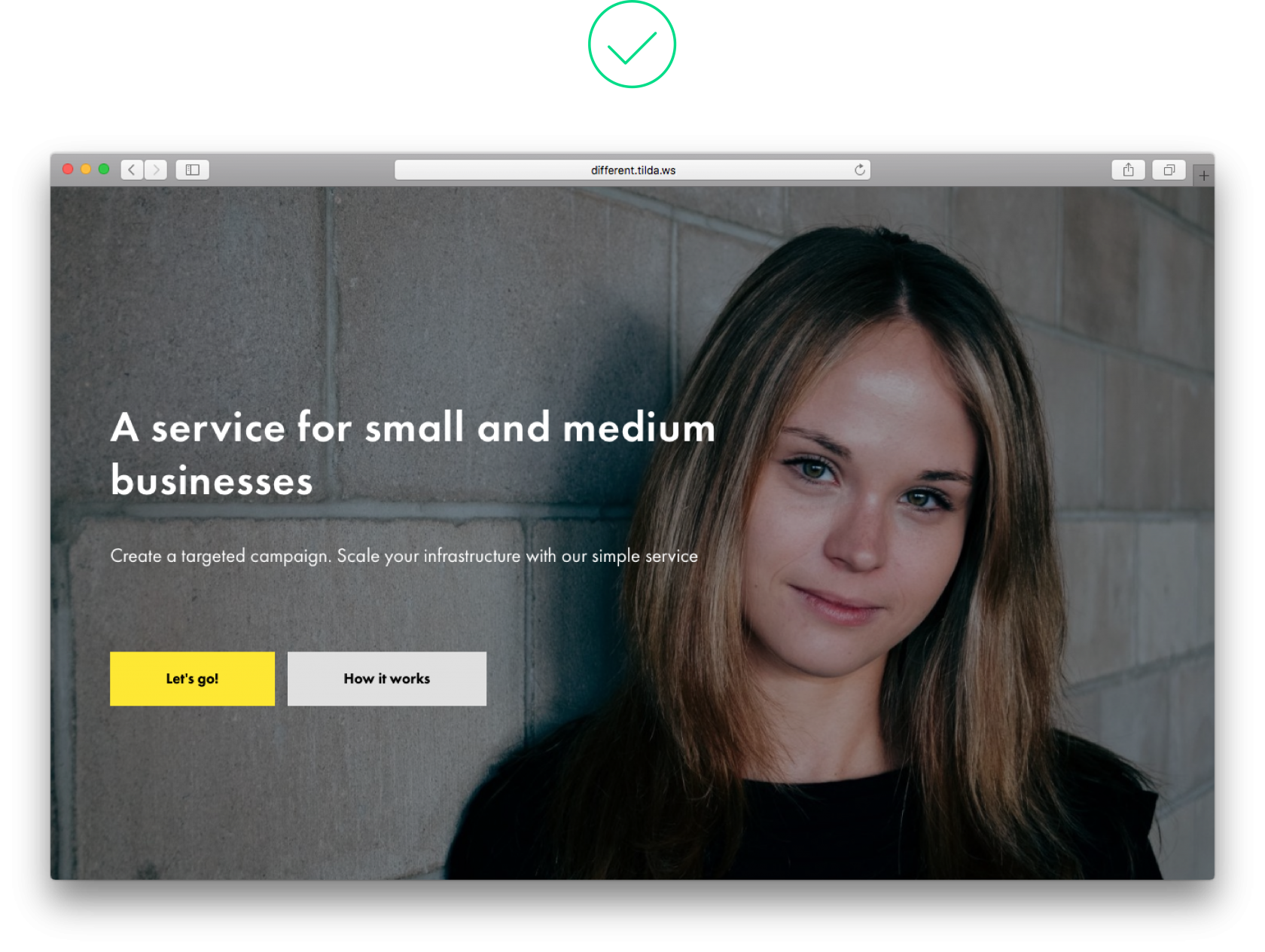
9.文本复制叠加在图像的基本部分上
避免使用文本覆盖有意义的部分或图像的小细节。
通过这种方式,您将使图像模糊不清并使文本难以辨认。
尝试不同的线条位置,例如居中或对齐文字或垂直放置。


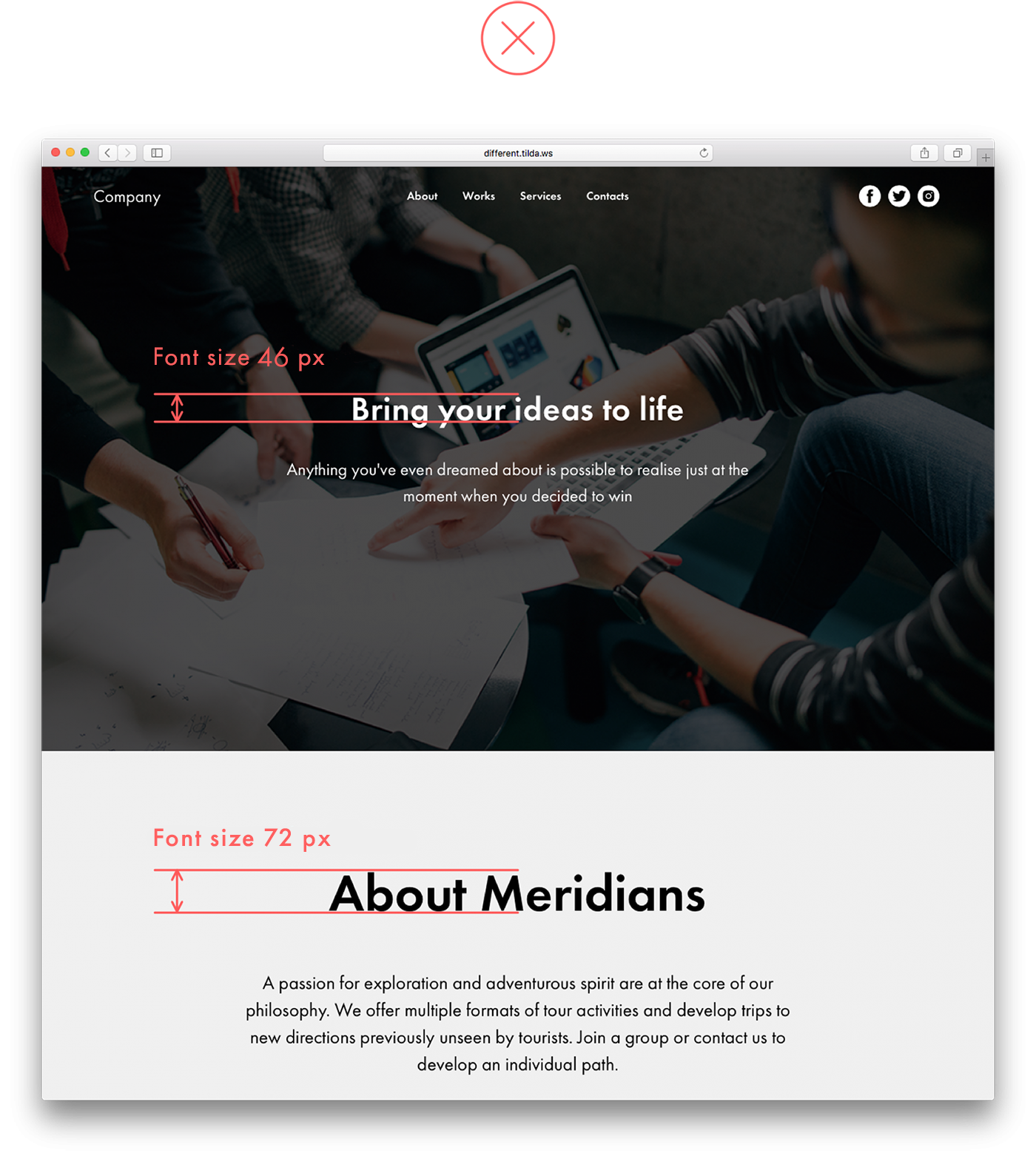
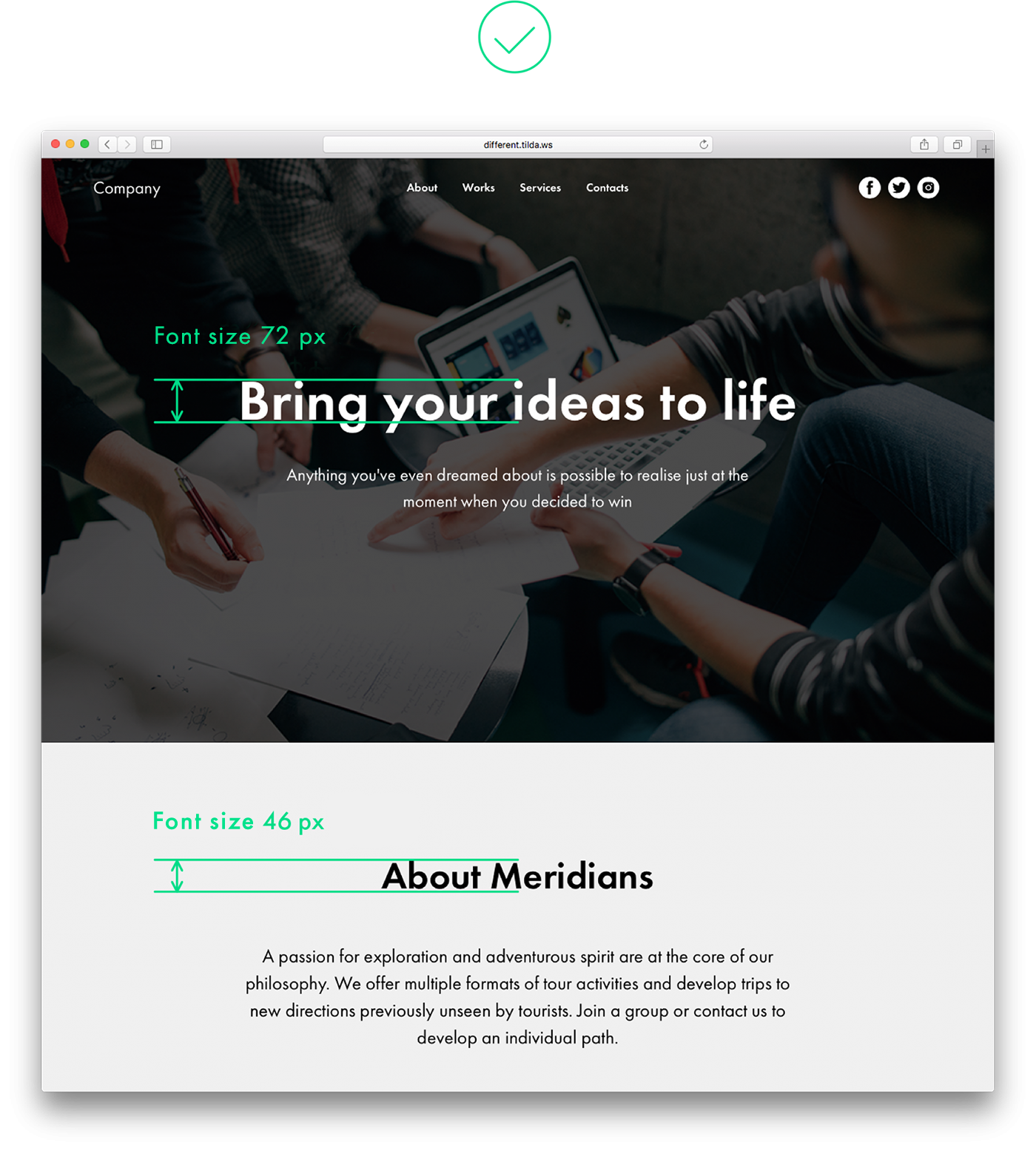
10.滥用视觉层次结构
为了使信息层次在页面上清晰可见,封面上的标题应该大于标题的其余部分或者至少相同的大小,例如,如果标题很长的话。


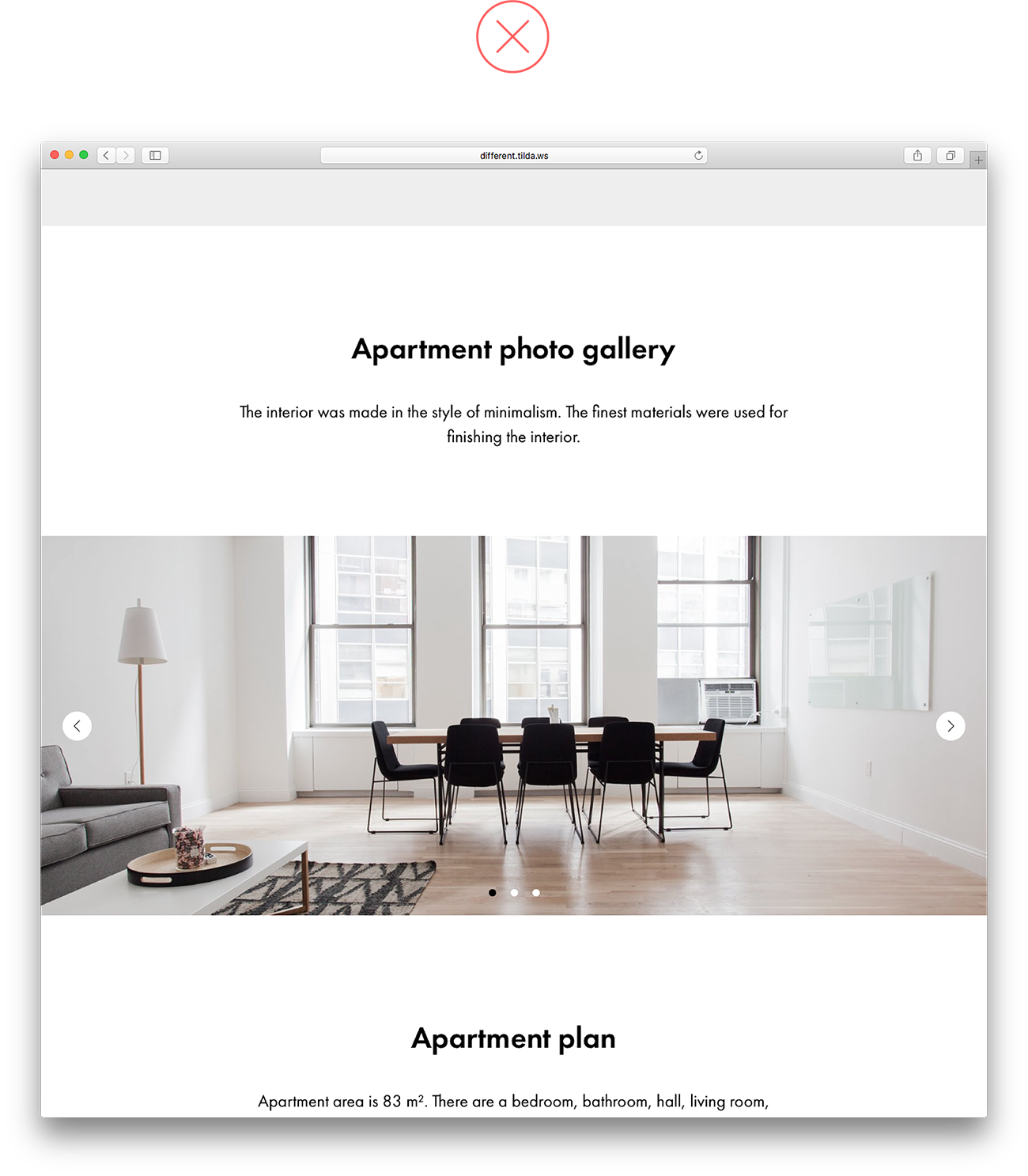
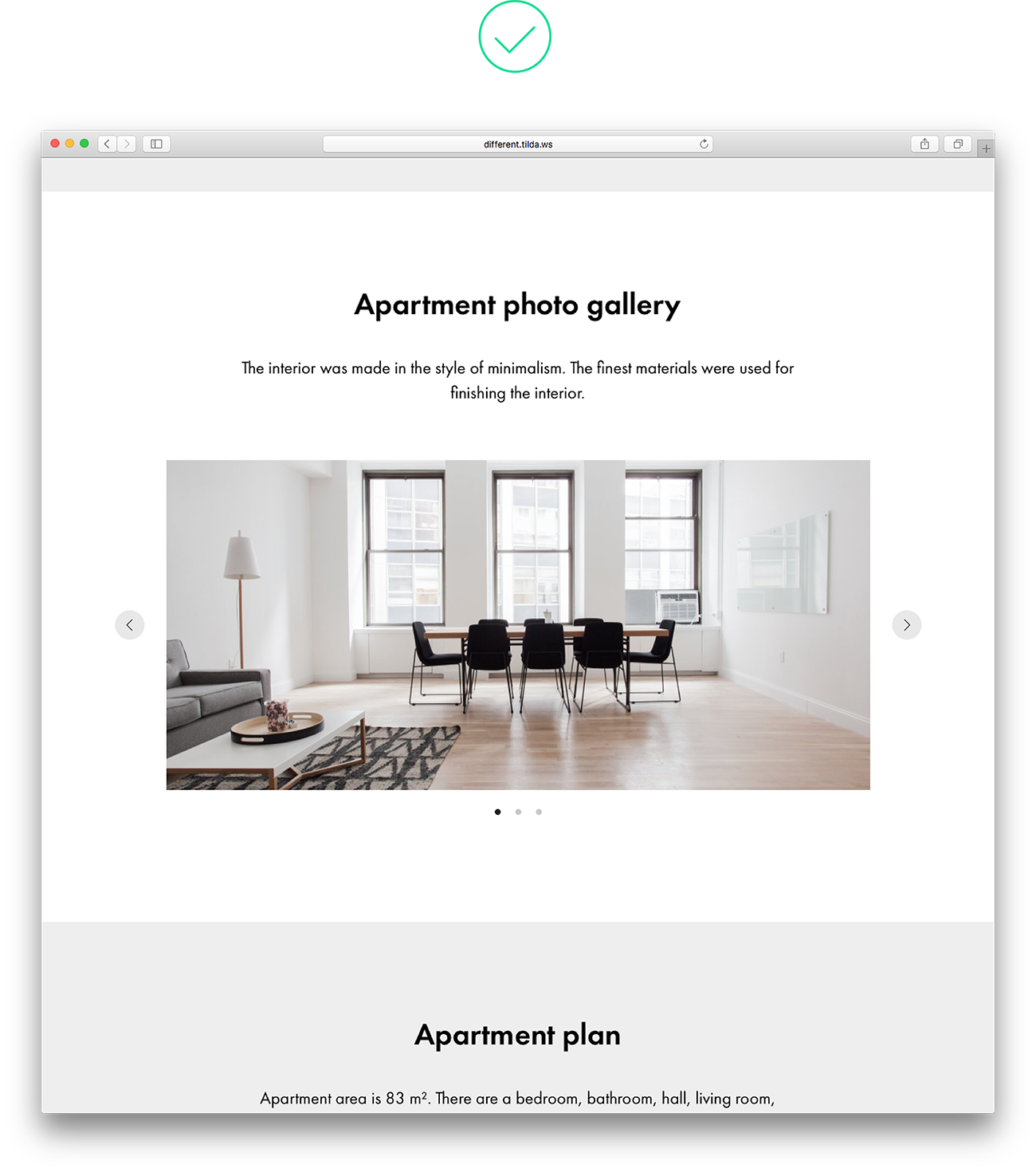
11.一个逻辑集分为两个
跟随文本的全屏图像或图库类似于单独的独立块。
如果在图库周围添加填充,由于共享背景,文本副本和图像看起来都是逻辑整体。


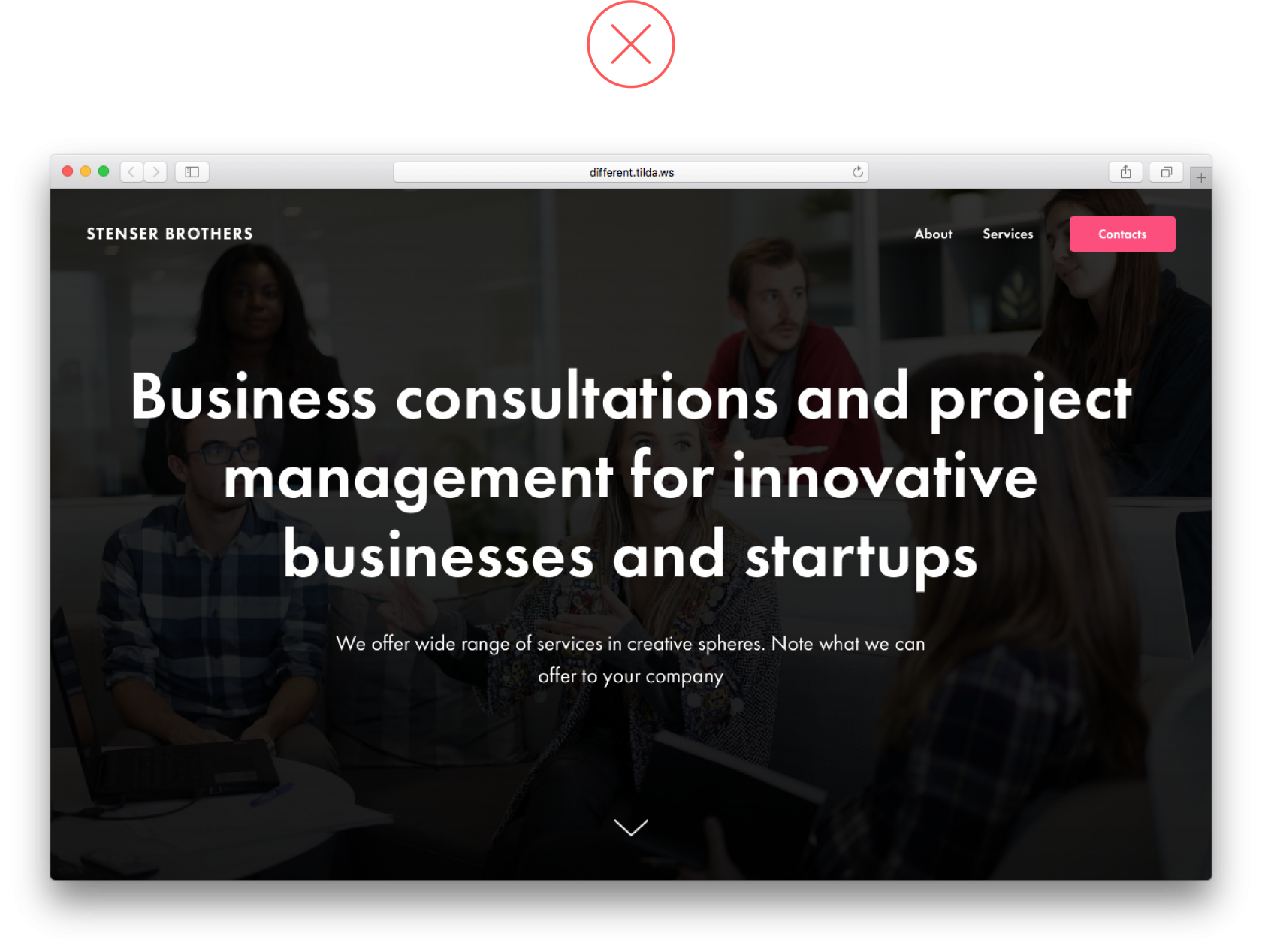
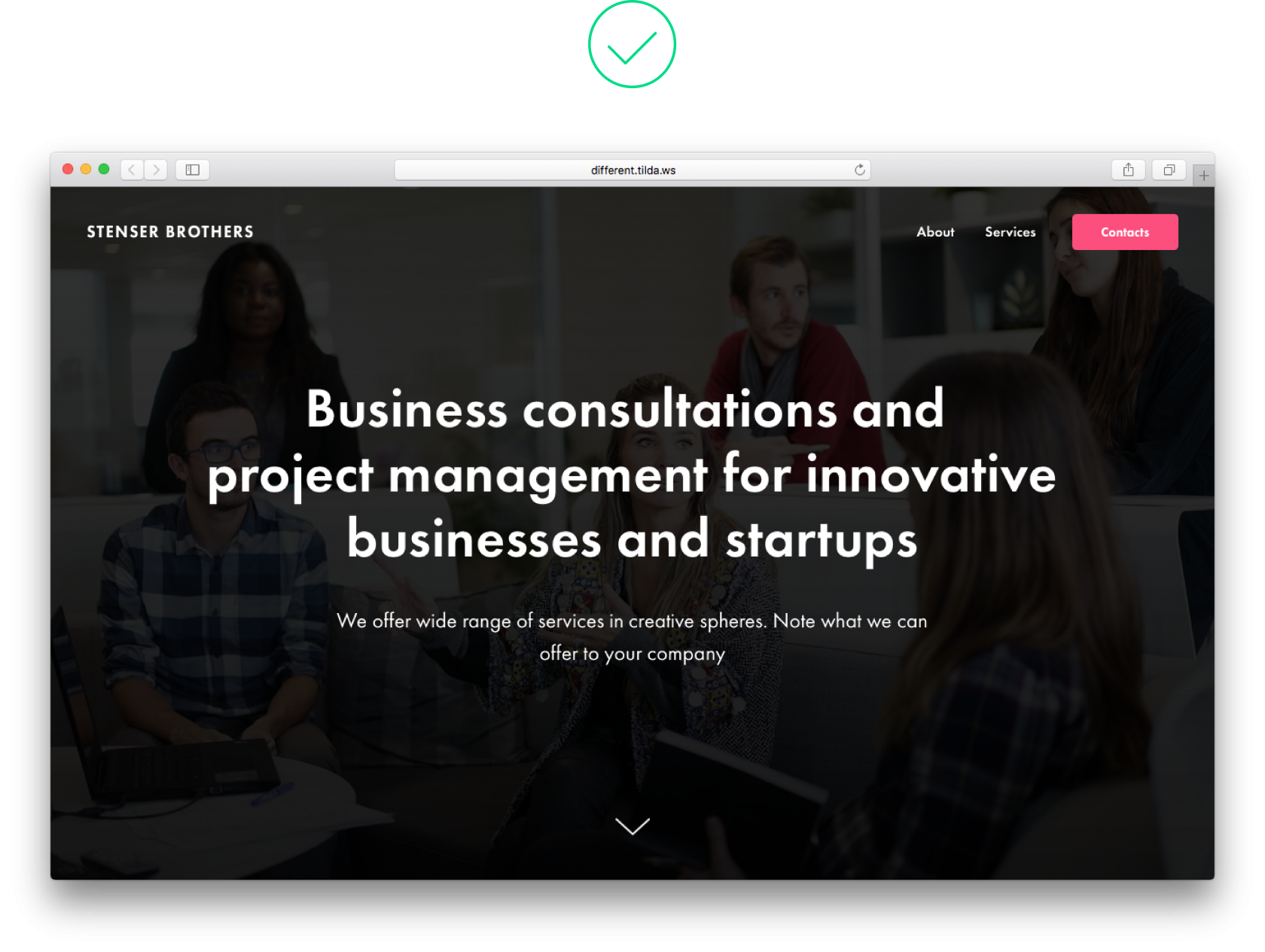
12.标题太大而且很长
非常大的字体非常适合短句。如果标题很长,请使用较小尺寸的字体。它易于阅读,并为页面上的所有其他设计元素留出足够的空间。


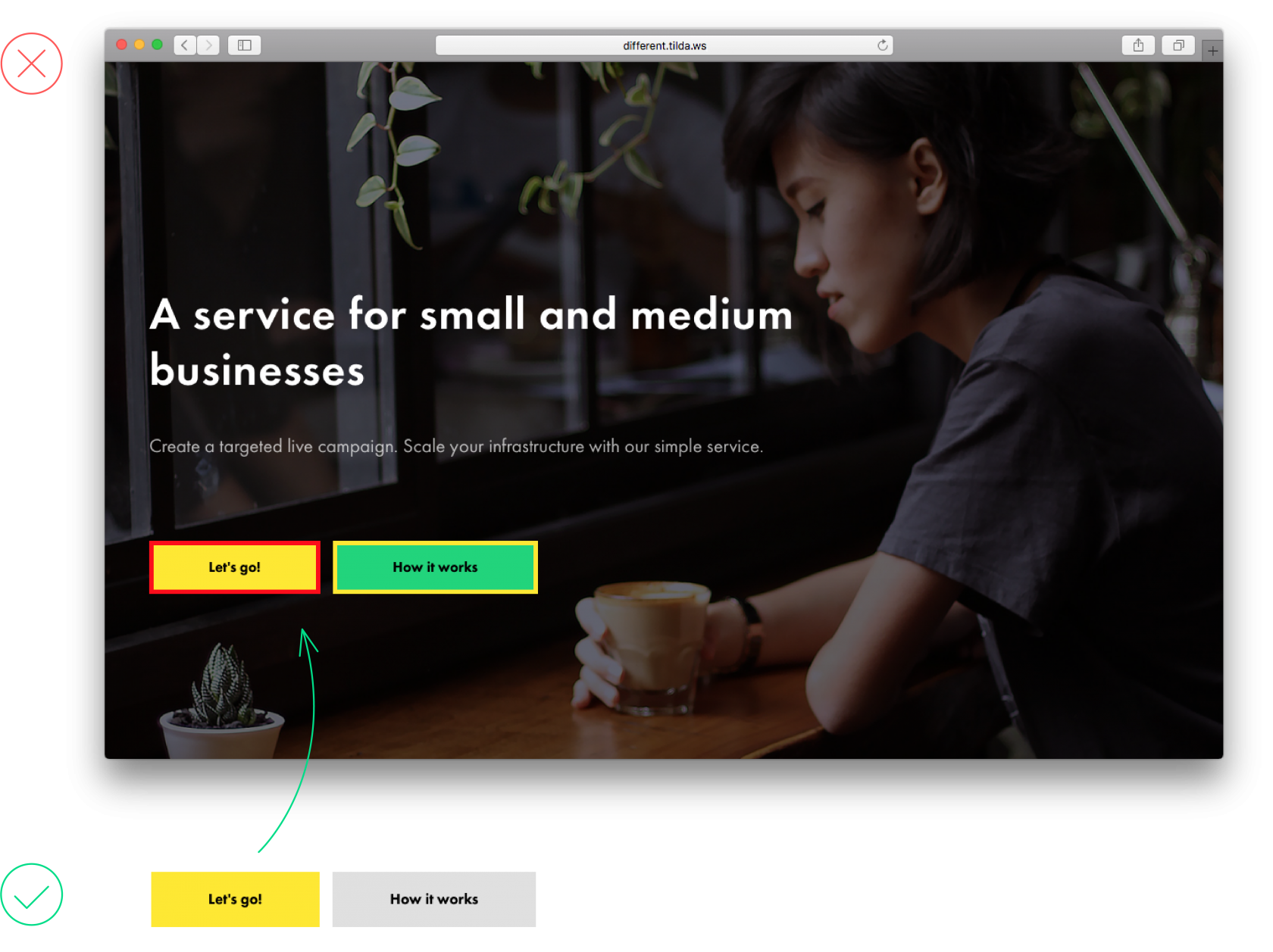
13.错误地使用边框样式的按钮
当按钮透明时,边框是必需的。为颜色按钮添加边框没有意义,它只是另一个无意义的设计功能,它会使页面过载并使其难以阅读。

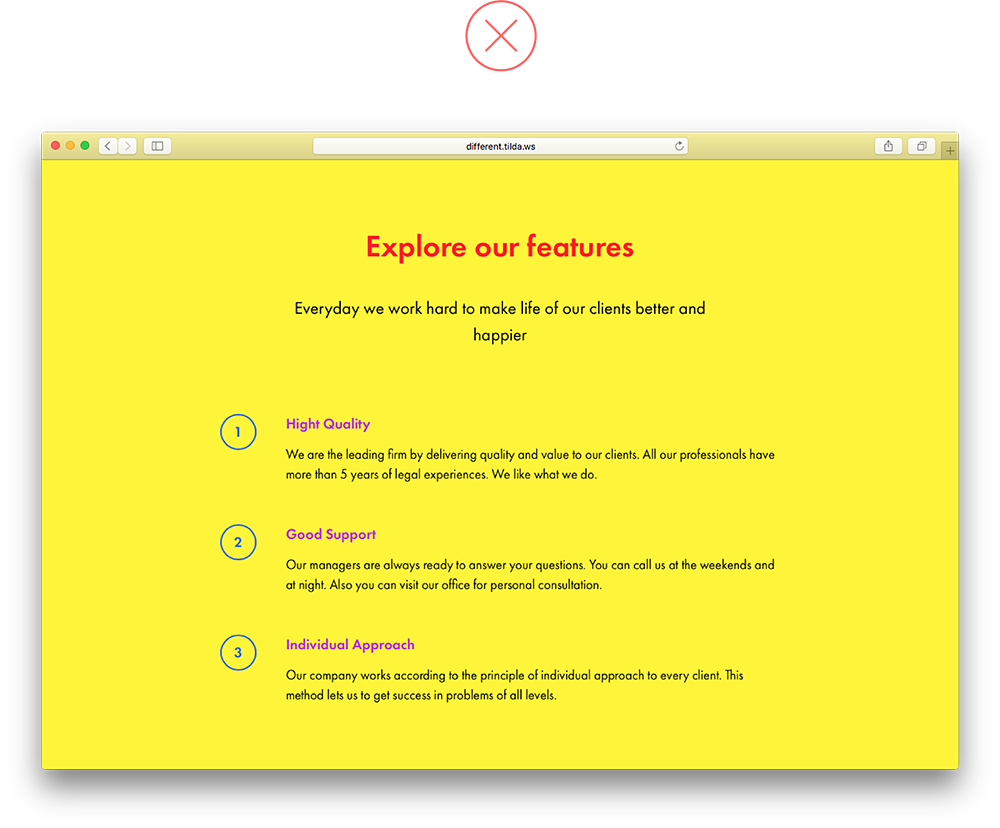
14.使用太多颜色
在页面上使用太多颜色会令人困惑,并且不清楚哪些位更重要。一两种颜色足以让视觉突出显示真正重要的东西。


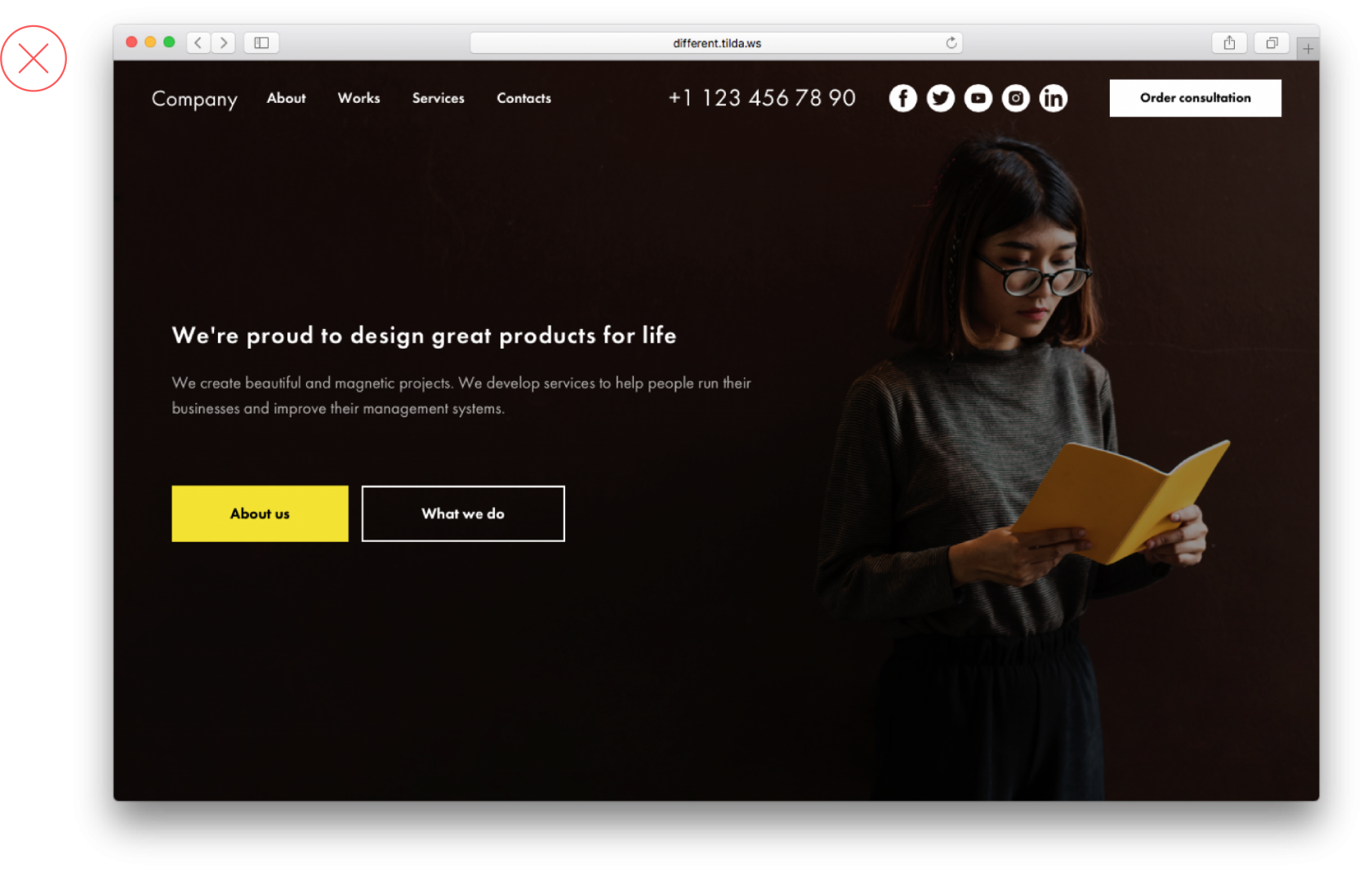
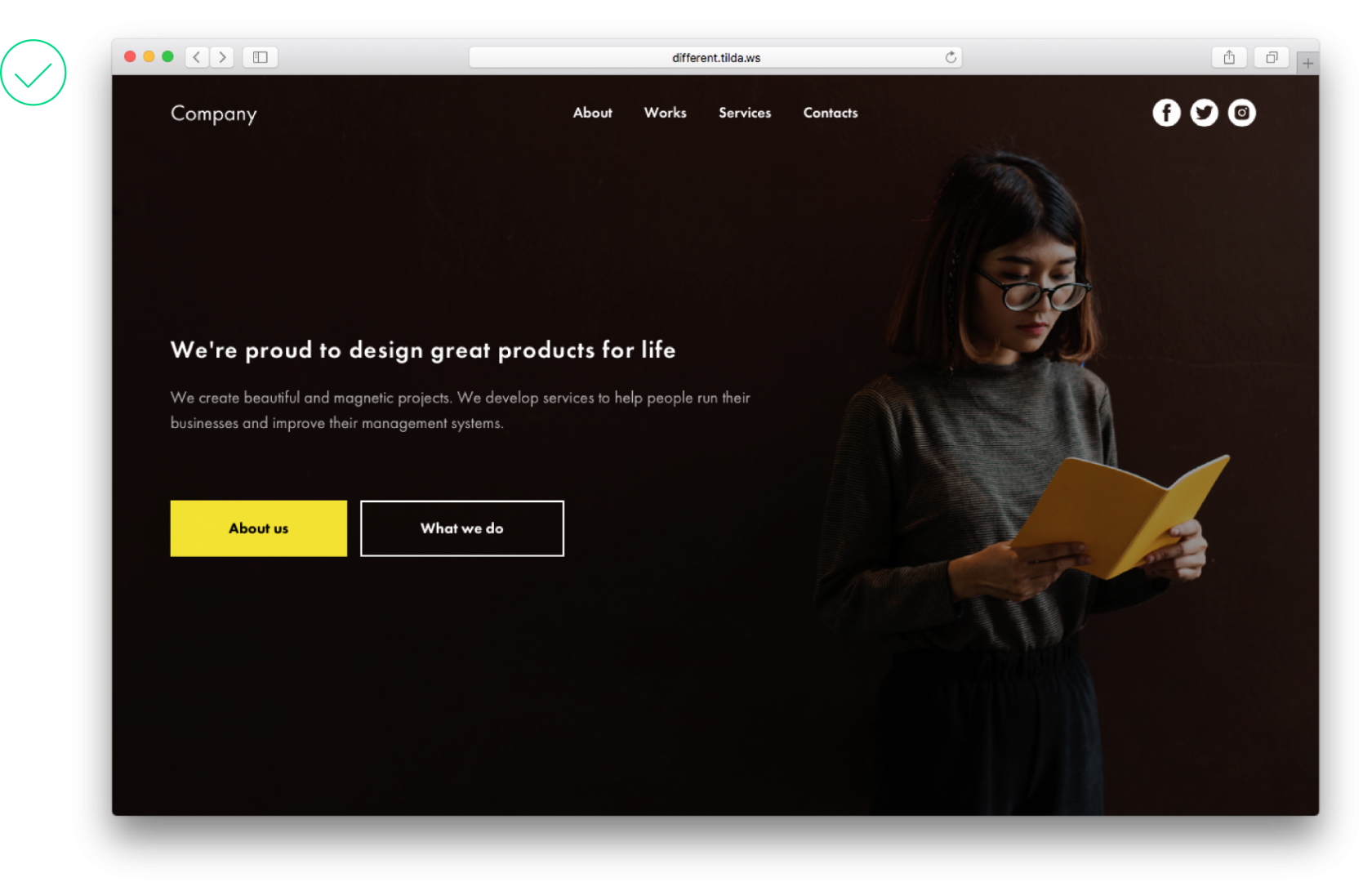
15.重载菜单
人们访问网站以找到解决问题的方法。帮助他们!使用菜单可以帮助人们浏览网站并快速轻松地找到他们需要的内容。
请勿使用过多信息使其超载。这足以拥有5-7个菜单项。