拓展阅读
mvc-01-Model-View-Controller 概览
web mvc-05-JSF JavaServer Faces
web mvc-06-play framework intro
开源
Vaadin Flow 快速入门
需求
添加代码
运行应用程序
Vaadin Flow 可以帮助您快速构建纯 Java 的 Web 应用程序,无需编写任何 HTML 或 JavaScript。本指南演示了如何使用 Vaadin Flow 构建一个小型但完全功能的 ToDo 应用程序。
需求
首先,您需要 JDK 17 或更高版本(例如 Eclipse Temurin JDK)。接下来,您需要下载快速入门项目。您可以通过点击这里的按钮进行下载:
完成下载后,请将下载的ZIP文件解压到本地文件夹中。然后将项目导入到一个集成开发环境(IDE)中。
添加代码
接下来,您将添加代码。
打开位于 src/main/java/com/example/application/views/main/ 目录下的 MainView.java 文件。
用以下代码替换该文件中的代码:
package com.example.application.views.main;
import com.vaadin.flow.component.Key;
import com.vaadin.flow.component.button.Button;
import com.vaadin.flow.component.checkbox.Checkbox;
import com.vaadin.flow.component.html.H1;
import com.vaadin.flow.component.orderedlayout.HorizontalLayout;
import com.vaadin.flow.component.orderedlayout.VerticalLayout;
import com.vaadin.flow.component.textfield.TextField;
import com.vaadin.flow.router.Route;
@Route("")
public class MainView extends VerticalLayout {
public MainView() {
VerticalLayout todosList = new VerticalLayout();
TextField taskField = new TextField();
Button addButton = new Button("Add");
addButton.addClickListener(click -> {
Checkbox checkbox = new Checkbox(taskField.getValue());
todosList.add(checkbox);
});
addButton.addClickShortcut(Key.ENTER);
add(
new H1("Vaadin Todo"),
todosList,
new HorizontalLayout(
taskField,
addButton
)
);
}
}
@Route 注解使得该视图对终端用户可访问,在这种情况下,使用了空的 "" 路由。
由于 MainView 类扩展了 VerticalLayout,因此添加到其中的组件按垂直顺序排列。
todosList 是一个垂直布局,显示任务列表以及复选框。
taskField 是一个文本输入字段,用于输入新任务的描述。
addButton 是一个用于添加新任务的按钮。
在按钮点击的监听器中,首先创建一个新的复选框,其标签为来自 taskField 的值。然后将复选框添加到 todosList 中。
为 addButton 组件添加一个快捷键,当按下 Enter 键时触发。
调用 VerticalLayout 上的 add() 方法以垂直方式显示这些组件。请注意,taskField 和 addButton 位于一个 HorizontalLayout 中,这使它们并排显示。
运行应用程序
到目前为止,您所做的可能看起来并不多,但已足以运行应用程序。
在您的 IDE 中运行它,启动位于 src/main/java/org/vaadin/example 目录下的 Application.java。
或者,您可以在命令行中运行该项目,输入以下命令:
- 在 macOS 或 Linux 系统上输入
./mvnw - 在 Windows 系统上输入
mvnw
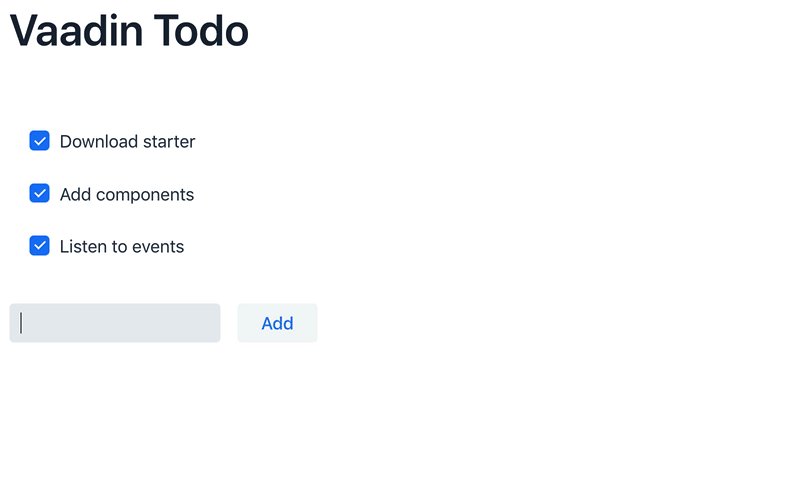
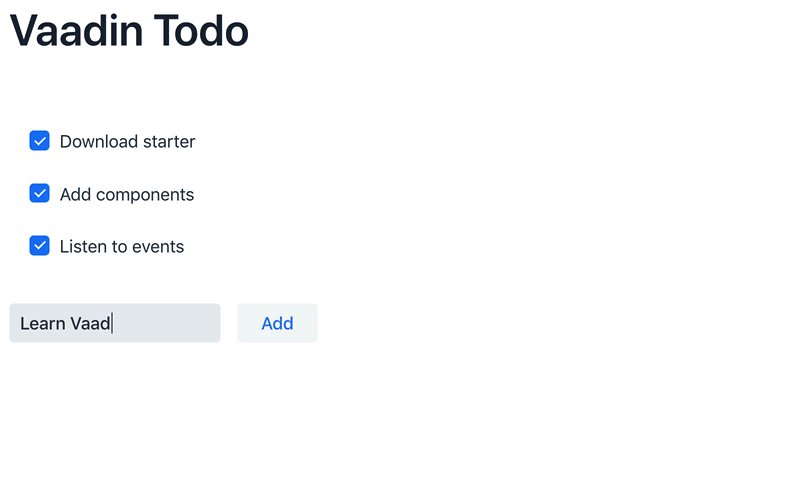
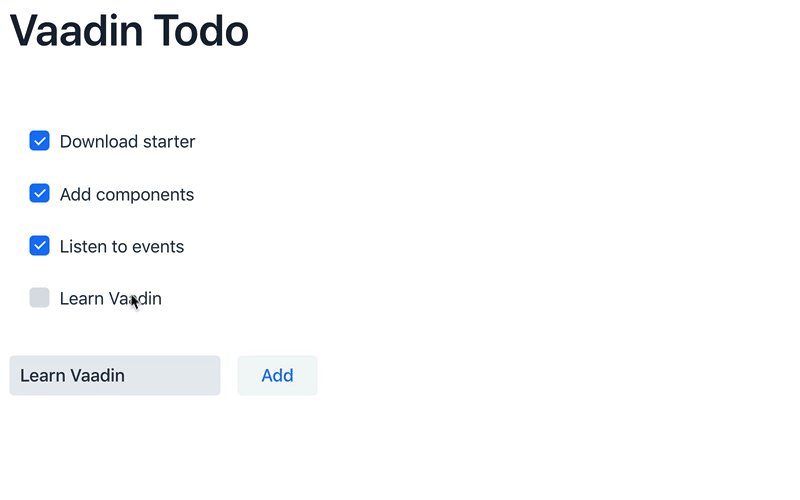
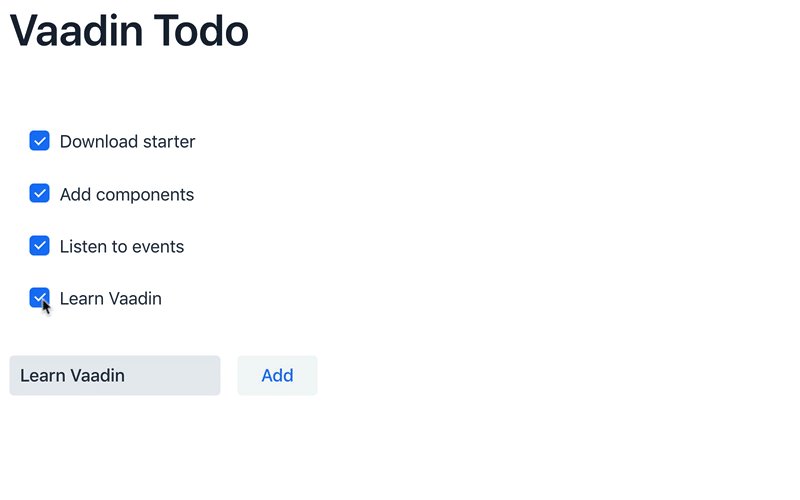
然后,在浏览器中打开 localhost:8080。您应该会看到以下内容:

chat
详细介绍一下 mvc 框架 Vaadin
Vaadin 是一个基于 Java 语言的开源 Web 应用程序框架,它采用了MVC(Model-View-Controller)的架构模式。
Vaadin 的主要目标是简化 Web 开发,使开发者能够专注于业务逻辑而不用过多关注前端技术。
以下是对 Vaadin MVC 框架的详细介绍:
- MVC 架构模式:
- Model(模型): 模型是应用程序的数据和业务逻辑。在 Vaadin 中,模型通常由 Java 对象表示,负责存储和管理应用程序的数据。
- View(视图): 视图是用户界面的表示,负责展示数据并与用户进行交互。在 Vaadin 中,视图通常是由 UI 组件(如按钮、表格等)组成。
- Controller(控制器): 控制器负责处理用户输入、更新模型数据以及控制视图的状态。在 Vaadin 中,控制器通常由事件监听器和其他处理器组成,用于响应用户的操作。
- Vaadin 框架的特点:
- 纯 Java 开发: Vaadin 允许开发者使用纯 Java 语言进行开发,无需编写HTML、CSS 或 JavaScript。这使得开发者可以专注于后端业务逻辑,而无需深入了解前端技术。
- 组件化开发: Vaadin 提供了丰富的 UI 组件,开发者可以通过组合这些组件来构建复杂的用户界面。
- 客户端-服务器通信: Vaadin 使用 Ajax 技术,通过服务器和客户端之间的异步通信来更新用户界面,从而实现更流畅的用户体验。
- 可扩展性: Vaadin 提供了丰富的扩展机制,开发者可以通过自定义组件、主题等方式来扩展框架的功能。
- Vaadin MVC 框架的基本组件:
- UI(用户界面): 在 Vaadin 中,UI 是应用程序的主要用户界面。每个 UI 都有一个对应的控制器,负责处理用户输入和控制界面状态。
- View(视图): 视图由 UI 组件组成,如按钮、文本框等。开发者可以通过 Java 代码动态创建和管理这些组件。
- Navigator(导航器): 导航器用于管理用户在应用程序中的导航,可以根据用户操作切换不同的视图。
- Model(模型): 模型由 Java 对象表示,负责存储和管理应用程序的数据。开发者可以定义自己的模型类,并在控制器中对其进行操作。
- Vaadin MVC 框架的工作流程:
- 用户与 UI 交互,触发事件。
- 事件由控制器处理,可能包括更新模型、切换视图等操作。
- 模型的改变会触发相应的更新通知。
- 视图根据模型的改变进行更新,从而实现界面的动态变化。
总体来说,Vaadin MVC 框架通过将前端和后端的交互封装在框架内部,使得开发者可以更轻松地创建富客户端的 Web 应用程序,同时享受 Java 开发的便利性。
给一个 Vaadin 的入门例子
Vaadin 的入门例子通常涉及创建一个简单的 Web 应用程序,其中包含一些基本的 UI 组件和用户交互。
以下是一个使用 Vaadin 的入门例子,其中创建了一个简单的登录界面:
- 创建一个新的 Vaadin 项目:
- 使用 Maven 或 Gradle 创建一个新的 Vaadin 项目。你可以使用 Vaadin 官方提供的 Vaadin Starter(https://start.vaadin.com/)工具来生成基本的项目结构。
- 定义一个简单的登录界面:
- 在项目中创建一个新的 Java 类,例如
LoginView,用于表示登录界面。
// LoginView.java import com.vaadin.flow.component.button.Button; import com.vaadin.flow.component.notification.Notification; import com.vaadin.flow.component.orderedlayout.VerticalLayout; import com.vaadin.flow.component.textfield.PasswordField; import com.vaadin.flow.component.textfield.TextField; import com.vaadin.flow.router.Route; @Route("login") public class LoginView extends VerticalLayout { public LoginView() { // 创建登录界面的 UI 组件 TextField usernameField = new TextField("Username"); PasswordField passwordField = new PasswordField("Password"); Button loginButton = new Button("Login", event -> onLoginButtonClick(usernameField.getValue(), passwordField.getValue())); // 将组件添加到垂直布局中 add(usernameField, passwordField, loginButton); } private void onLoginButtonClick(String username, String password) { // 处理登录按钮点击事件 if ("admin".equals(username) && "password".equals(password)) { Notification.show("Login successful!"); } else { Notification.show("Login failed. Please check your username and password."); } } } - 在项目中创建一个新的 Java 类,例如
- 运行应用程序:
- 启动应用程序,并访问 http://localhost:8080/login(具体地址根据你的端口和上下文路径而定)。
这个简单的例子中,我们创建了一个基本的登录界面,包含用户名输入框、密码输入框和登录按钮。当用户点击登录按钮时,我们通过事件处理器检查用户名和密码是否匹配,然后显示相应的通知。
这只是一个 Vaadin 的入门示例,Vaadin 提供了许多其他功能和组件,可以用于创建更复杂的 Web 应用程序。
通过查阅 Vaadin 的官方文档和示例代码,你可以深入了解更多功能和最佳实践。
Vaadin 的最佳实践
Vaadin 是一个强大的Web应用程序框架,以下是一些使用 Vaadin 的最佳实践:
- 充分利用数据绑定:
- Vaadin 提供了强大的数据绑定机制,允许将 UI 组件与后端数据模型关联起来。通过充分利用数据绑定,可以简化数据的传输和更新,提高开发效率。
- 遵循组件化的开发原则:
- 利用 Vaadin 的组件化开发,将界面划分为独立的、可重用的组件。这样可以降低代码的复杂性,提高代码的可维护性。
- 使用 Vaadin Grid 来展示大量数据:
- 如果应用程序需要展示大量数据,使用 Vaadin Grid 是一个不错的选择。Vaadin Grid 提供了强大的表格功能,支持分页、排序、过滤等功能,能够处理大规模数据集。
- 合理使用 Vaadin 主题:
- Vaadin 提供了主题功能,可以通过定制主题来改变应用程序的外观。合理使用主题可以使应用程序看起来更加专业和吸引人。
- 实施合理的导航:
- 使用 Vaadin 的导航功能,实现应用程序内部的页面导航。这有助于更好地组织代码,并使用户在应用程序中进行导航变得更加容易。
- 考虑移动设备兼容性:
- Vaadin 提供了响应式设计,可以使应用程序适应不同的设备。在开发过程中,要考虑到移动设备的兼容性,并确保应用程序在不同屏幕大小上都能正常运行。
- 优化性能:
- 对于大型应用程序,要注意性能优化。使用 Vaadin 的懒加载机制、缓存数据等技术,以确保应用程序的响应速度和性能表现良好。
- 测试驱动开发:
- 使用测试驱动开发(TDD)的方法,编写单元测试和集成测试,确保应用程序的稳定性和可靠性。
- 使用 Vaadin 插件和扩展:
- Vaadin 社区提供了许多有用的插件和扩展,可以提高开发效率。例如,使用 Vaadin Designer 可以通过可视化界面设计来加速开发。
- 定期更新 Vaadin 版本:
- 定期更新 Vaadin 版本以获取最新的功能、性能优化和安全更新。这有助于保持应用程序的稳定性和安全性。
最佳实践的选择可能取决于具体的项目需求和团队经验,因此在实际应用中需要根据情况做出适当的调整。
同时,查阅 Vaadin 的官方文档和社区资源,以获取最新的最佳实践和开发建议。
Vaadin 的优缺点
Vaadin 是一个强大的Java Web 应用程序框架,但它也有一些优点和缺点,具体取决于项目的需求和开发者的背景。
以下是 Vaadin 的一些优缺点:
优点:
-
纯 Java 开发: Vaadin 允许开发者使用纯 Java 进行开发,无需编写HTML、CSS 或 JavaScript。这对于后端 Java 开发者来说是一个重大优势,因为他们可以专注于业务逻辑而无需深入了解前端技术。
-
组件化开发: Vaadin 提供了丰富的UI组件,开发者可以通过组合这些组件来构建复杂的用户界面。这种组件化开发有助于提高代码的可重用性和可维护性。
-
数据绑定: Vaadin 提供了强大的数据绑定机制,可以将 UI 组件与后端数据模型关联起来。这简化了数据的传输和更新,提高了开发效率。
-
AJAX 支持: Vaadin 使用 Ajax 技术,通过服务器和客户端之间的异步通信来更新用户界面。这使得应用程序能够实现更流畅的用户体验,而不需要手动编写大量的 JavaScript 代码。
-
强大的表格组件: Vaadin 的表格组件(Grid)非常强大,支持分页、排序、过滤等功能,适用于展示大规模数据集的情况。
-
响应式设计: Vaadin 支持响应式设计,使得应用程序能够适应不同大小和类型的设备,包括桌面、平板和手机。
-
社区支持和文档丰富: Vaadin 有一个活跃的社区,提供了丰富的文档、教程和示例代码,对于学习和解决问题非常有帮助。
缺点:
-
学习曲线: 对于新手来说,Vaadin 的学习曲线可能相对较高,特别是对于那些没有经验的开发者。熟悉 Vaadin 的开发者可能需要一些时间来适应其独特的开发模式。
-
前端灵活性受限: 虽然 Vaadin 提供了丰富的 UI 组件,但前端灵活性相对受限,特别是对于那些希望更多地定制和控制前端的开发者而言。
-
可能产生较大的 JavaScript 资源: 由于 Vaadin 使用了大量的 JavaScript 代码,应用程序可能会包含较大的 JavaScript 文件,对于一些注重性能的场景可能需要额外的优化。
-
依赖于 Java 后端: Vaadin 是一个基于 Java 的框架,这意味着开发者必须熟悉 Java,并且应用程序的后端是基于 Java 运行的。
总的来说,Vaadin 是一个强大的框架,特别适合那些希望通过纯 Java 进行 Web 开发的开发者。
然而,对于一些注重前端灵活性和轻量级框架的项目,开发者可能需要权衡 Vaadin 的优缺点。
Vaadin 的学习资料,包含网址
学习 Vaadin 的最好方式是查阅官方文档和参与 Vaadin 社区。
以下是一些 Vaadin 的学习资料和相关网址:
- Vaadin 官方文档:
- Vaadin 官方文档:包含了详细的框架说明、组件文档、API 参考等,是入门和深入学习的主要参考资料。
- Vaadin Starter:
- Vaadin Starter:官方提供的一个用于创建 Vaadin 项目的在线工具。可以选择不同的配置和模板,快速生成项目结构。
- Vaadin 示例和 Demo:
- Vaadin 示例:官方提供的示例页面,展示了各种 Vaadin 组件的使用方式。
- Vaadin Demo:官方演示站点,展示了各种 Vaadin 框架的功能和组件。
- Vaadin 官方论坛:
- Vaadin 论坛:Vaadin 官方的交流论坛,可以在这里提问、寻找解决方案,与其他 Vaadin 开发者交流经验。
- Vaadin GitHub 仓库:
- Vaadin GitHub:Vaadin 的 GitHub 仓库,包含了框架的源代码、示例项目等。你可以在这里找到更多的资源和参与贡献。
- Vaadin 教程:
- Vaadin 教程:官方提供的教程页面,包含了从入门到高级的各种教程资源。
- Vaadin 干货分享:
- Vaadin 干货分享:Vaadin 官方提供的一系列学习资源,包括文章、视频等。
- Vaadin 广播和活动:
- Vaadin 广播:Vaadin 官方的一些在线直播和培训活动,提供进一步学习的机会。
请注意,由于互联网内容可能随时间而变化,建议访问 Vaadin 官方网站以获取最新的学习资源和链接。
参考资料
https://vaadin.com/docs/latest/guide/quick-start
